
Vista - Adobe Creative Jam with Netflix

Vista
Watch and Connect.
Background
Vista was my submission for the Adobe Creative Jam event in June 2020 with Netflix. Over the span of two days, I worked on designing a desktop website with my friend Isra Ameen using Adobe XD.
Final Submission
The goal of Vista was to create a product that can connect people of different age groups and cultures, especially families scattered across the globe.
Vista allows multiple people to view and add voice or text notes to the same video, as well as create curated lists of content where people can share commentary on what they’re watching with others.

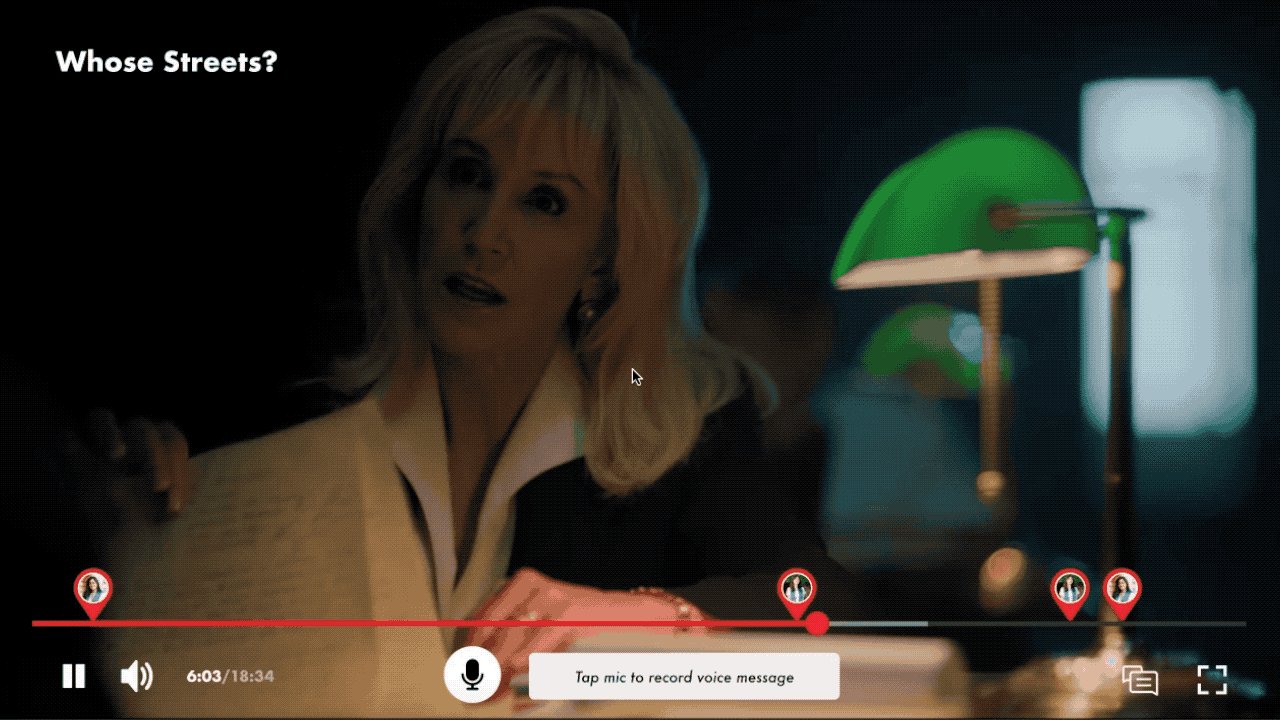
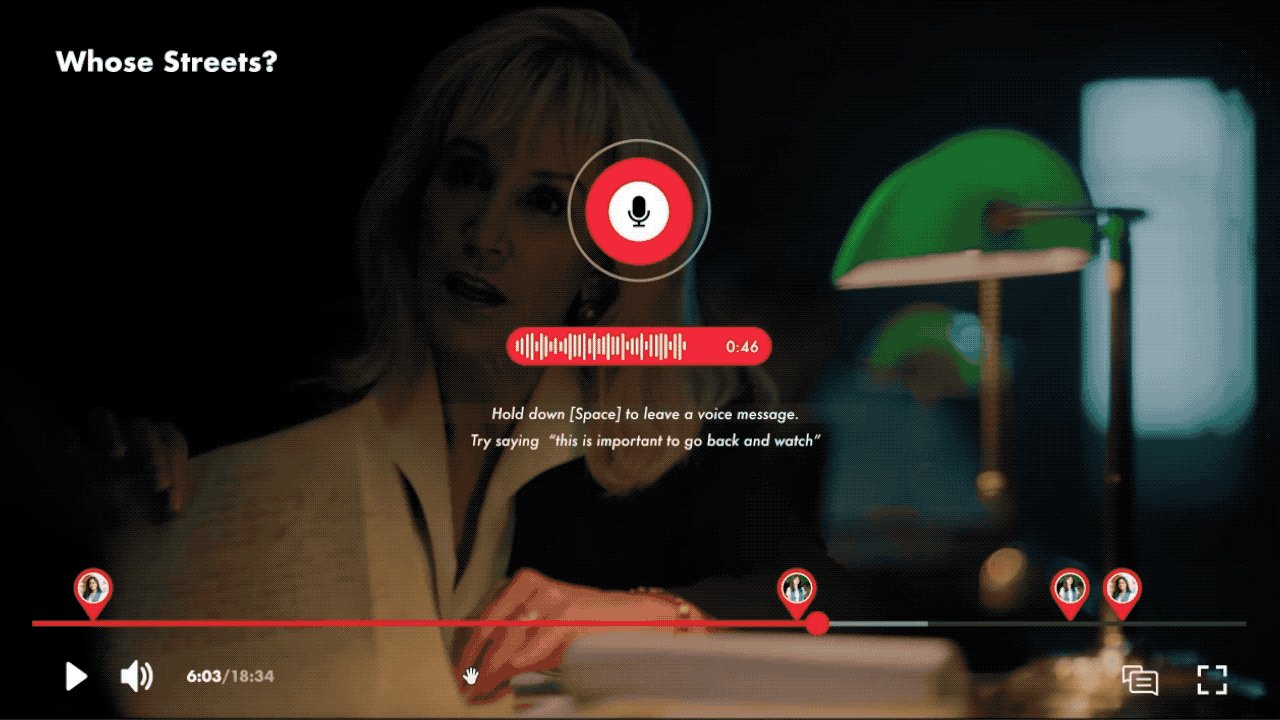
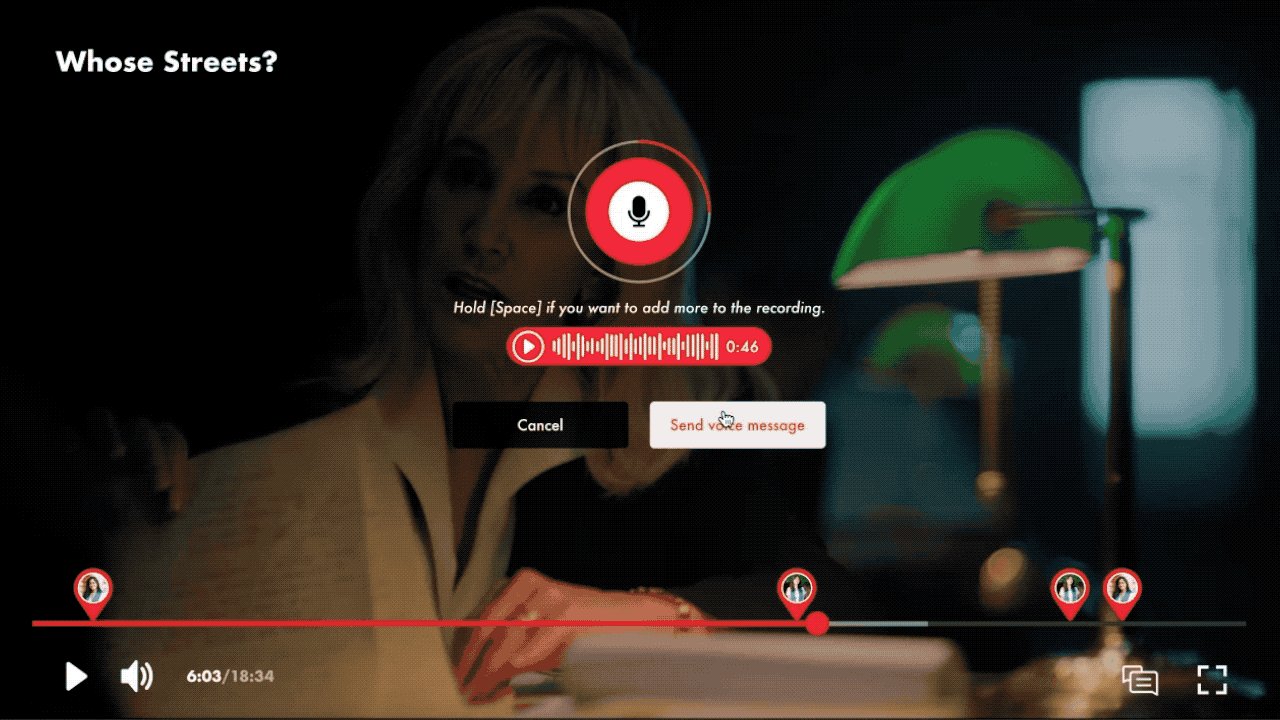
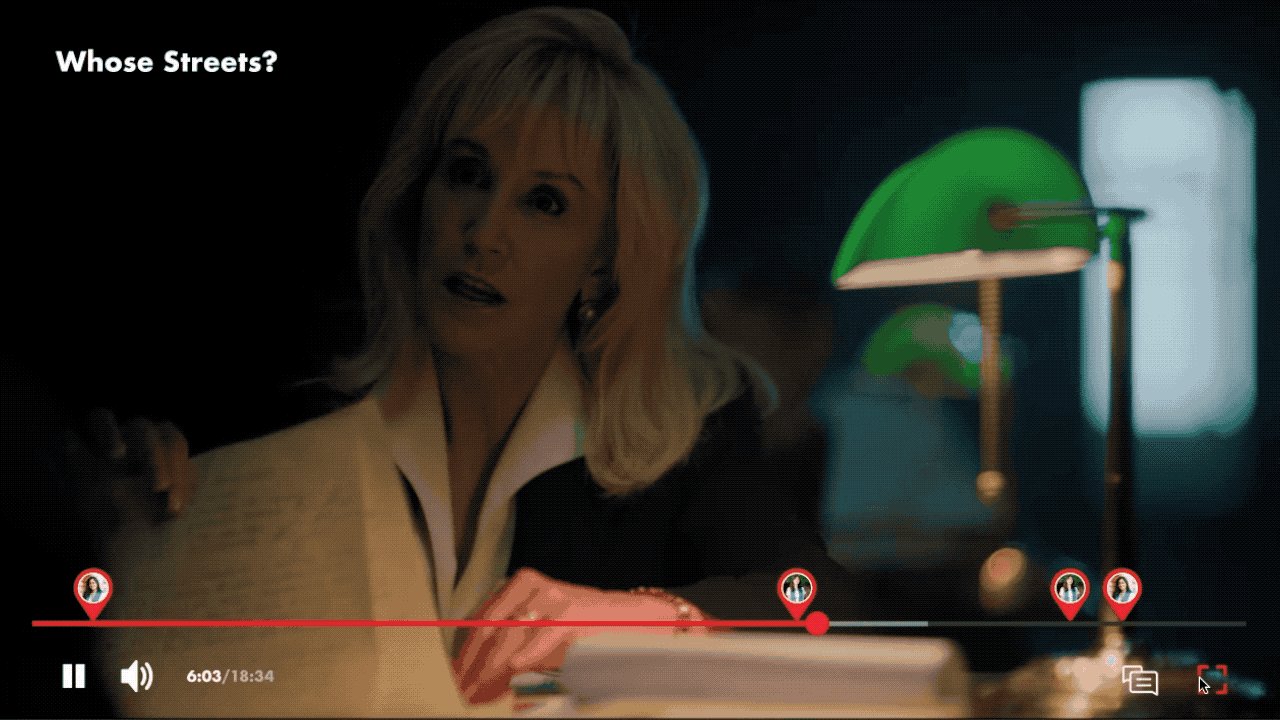
Watch and Annotate
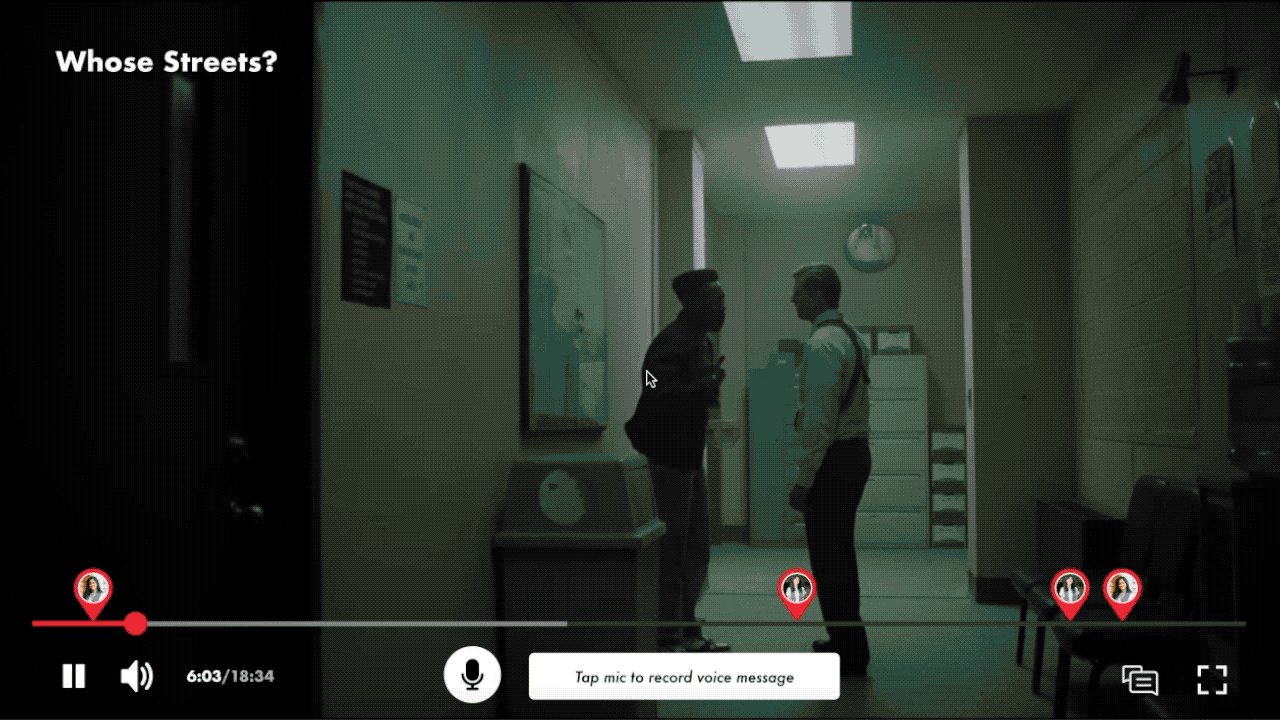
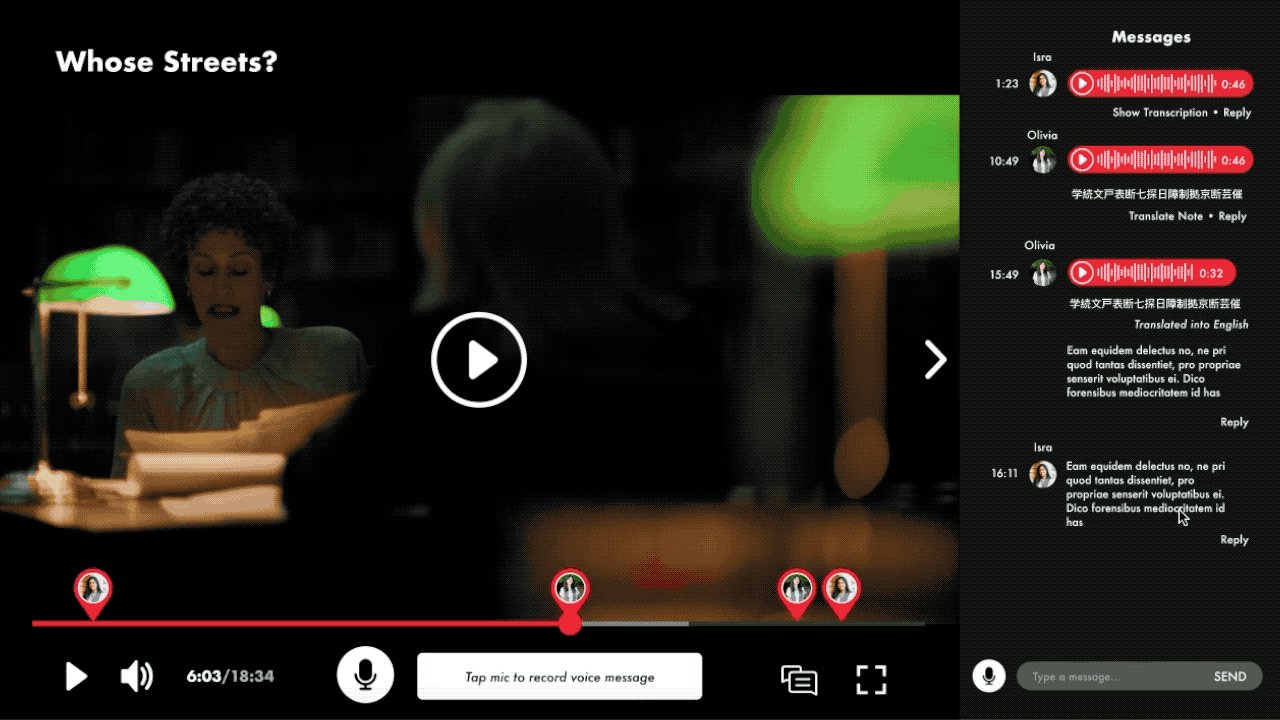
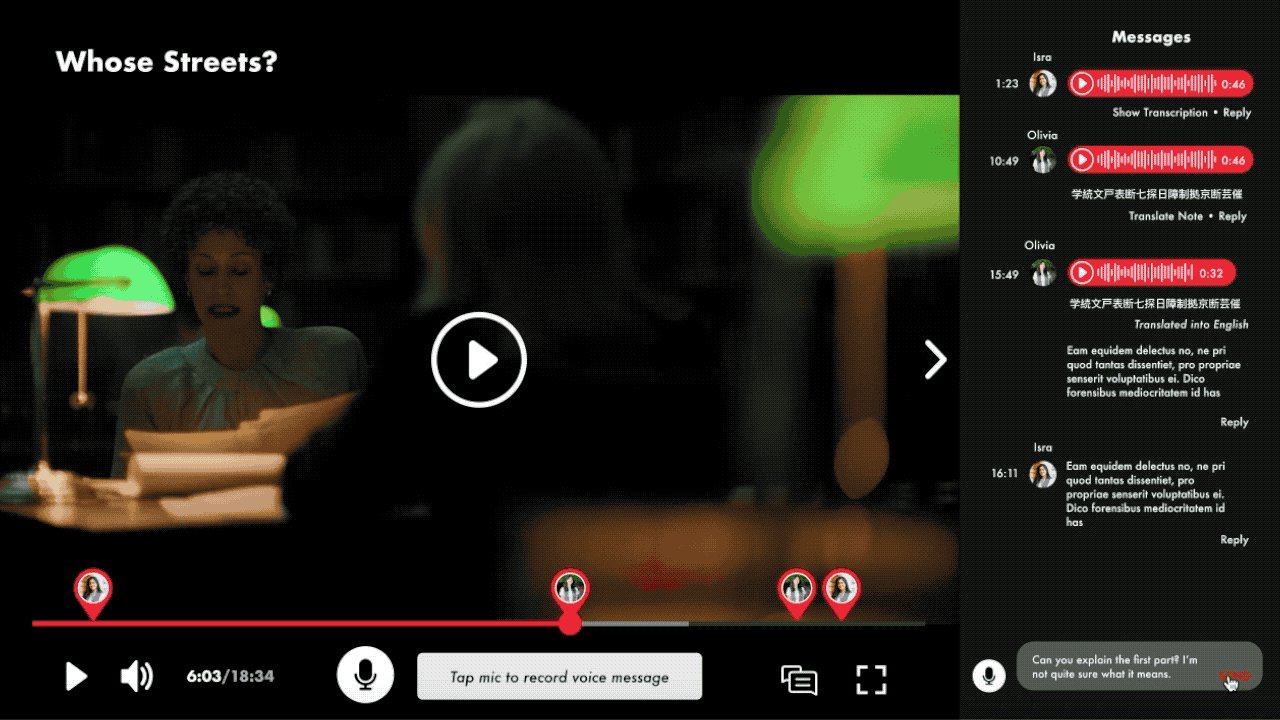
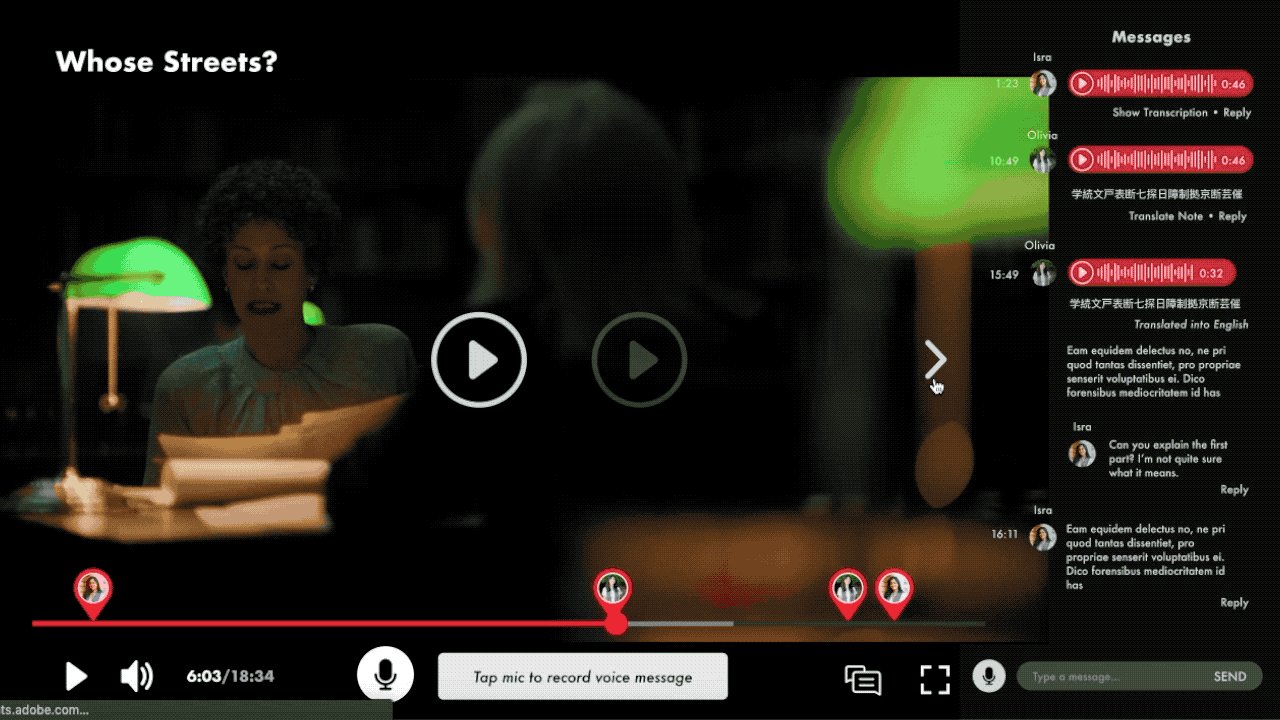
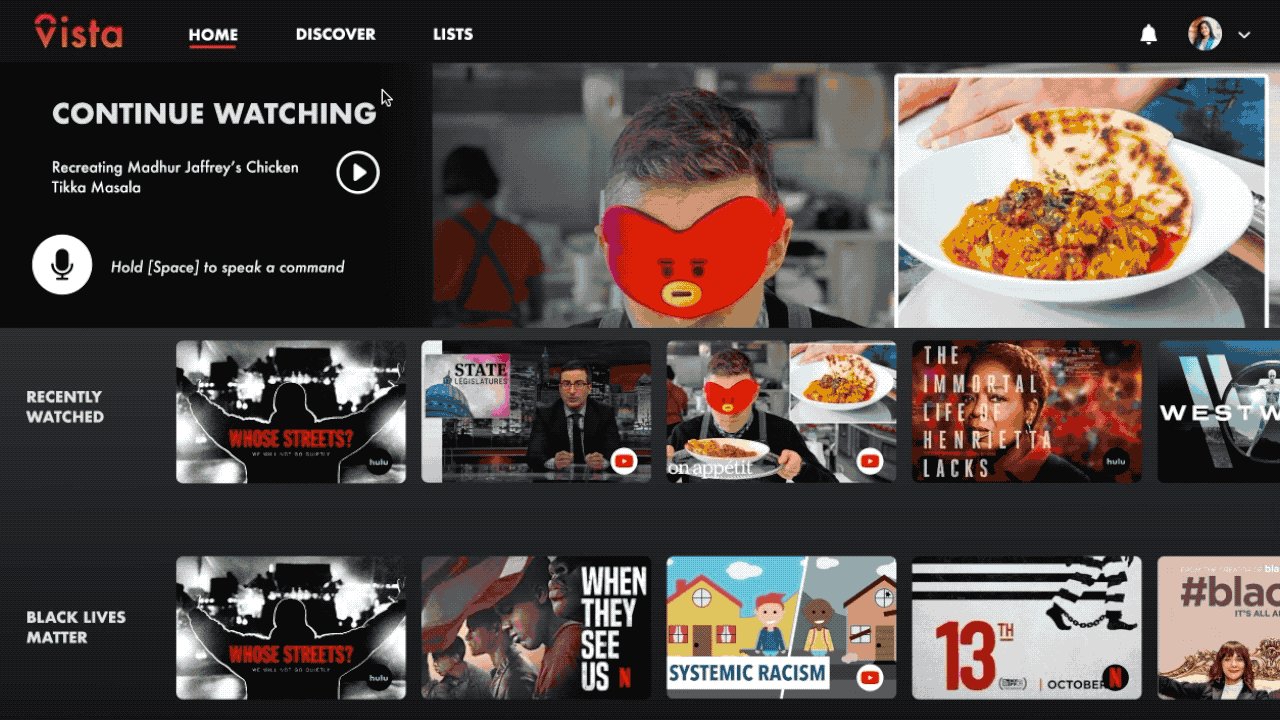
The homepage in Vista will show your most recently watched videos and lists. As you watch, notes and comments left by others will pop up and you can leave either voice or text messages for other viewers.

The messages transcript will show all of the spots in the video that annotations were left as well as a transcription that can be translated into different languages.


Profiles and Lists
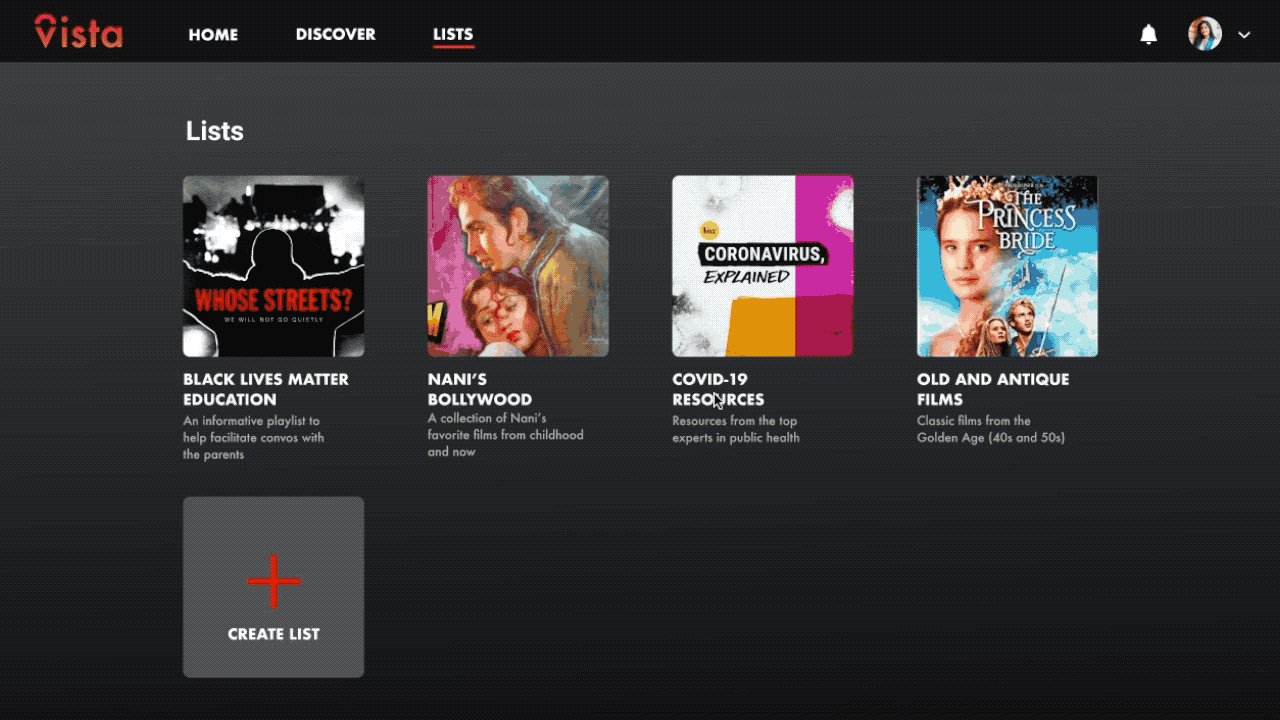
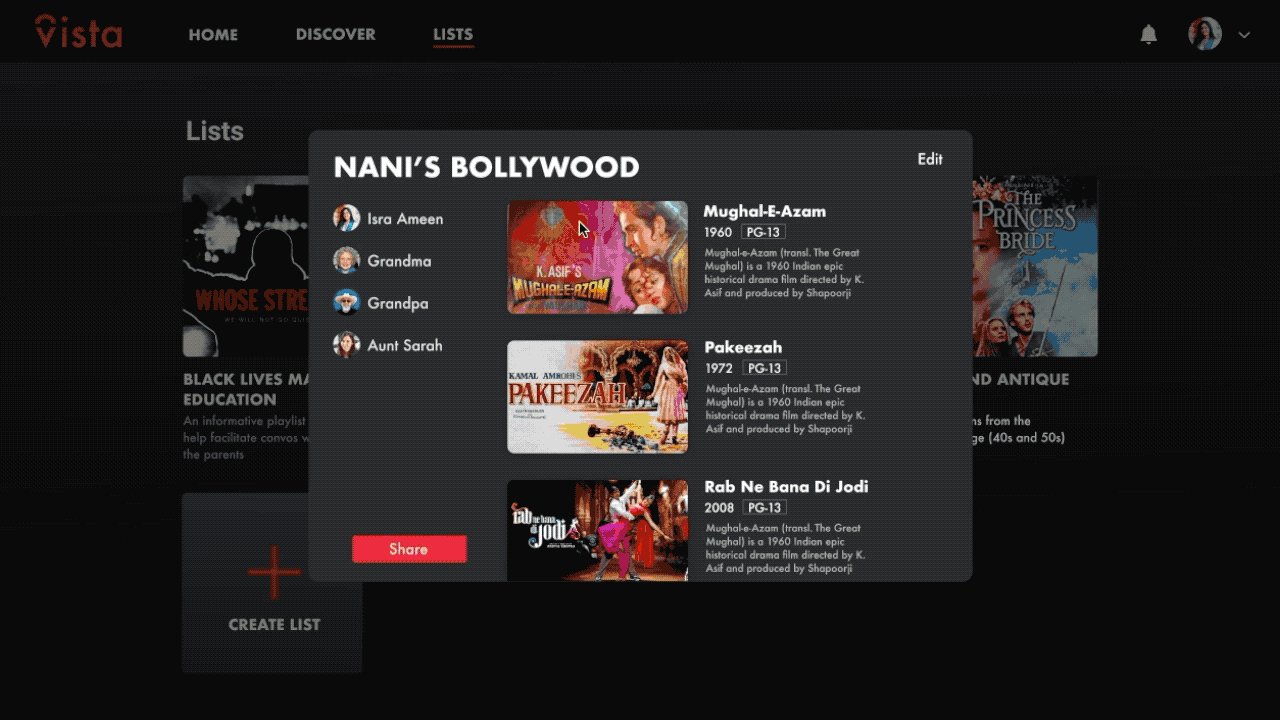
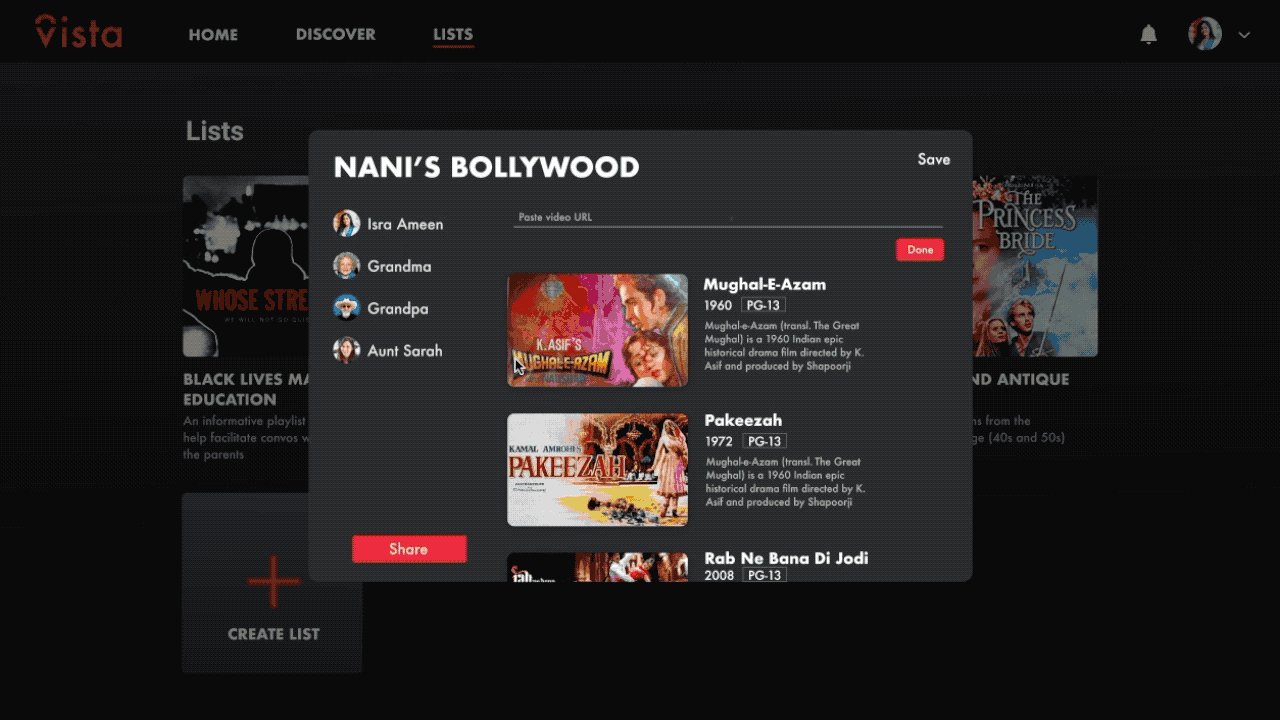
People can create curated lists of content that they can shared with others. On your profile you will see your lists and who else has access to them. We also added the capability to share your lists with the public, to create a sense of community where you can watch lists that your friends or celebrities you admire made.

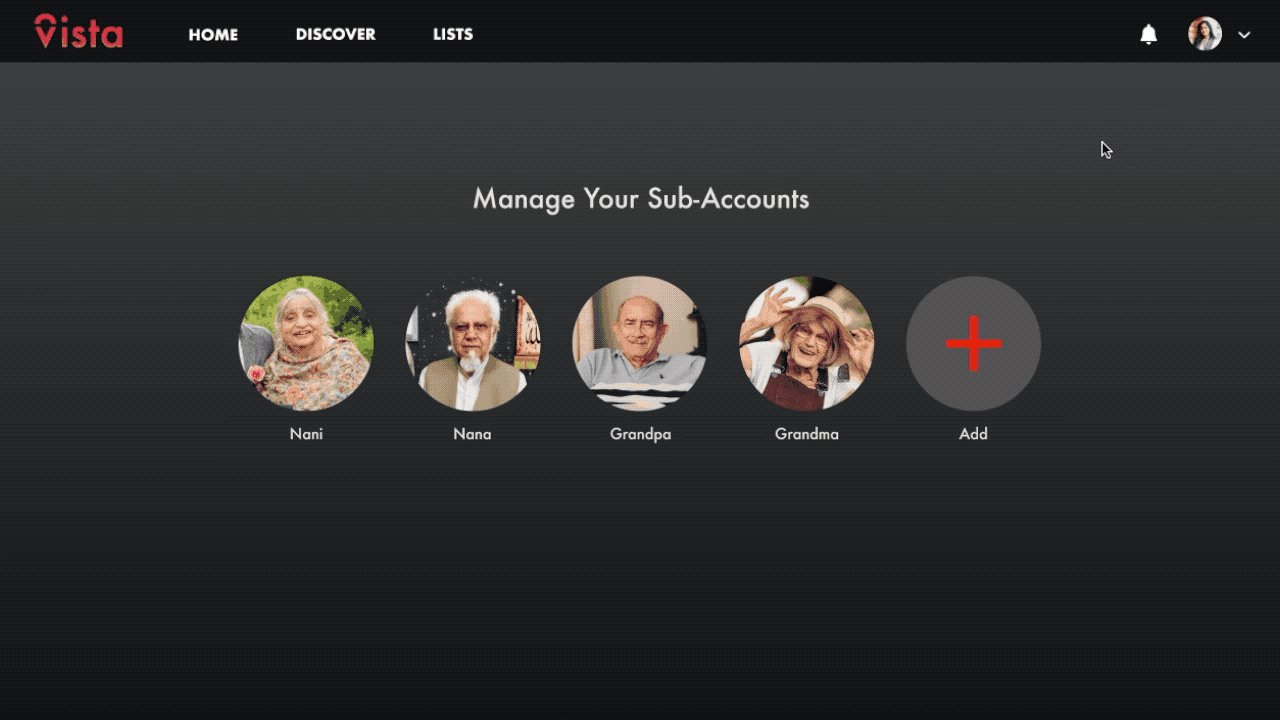
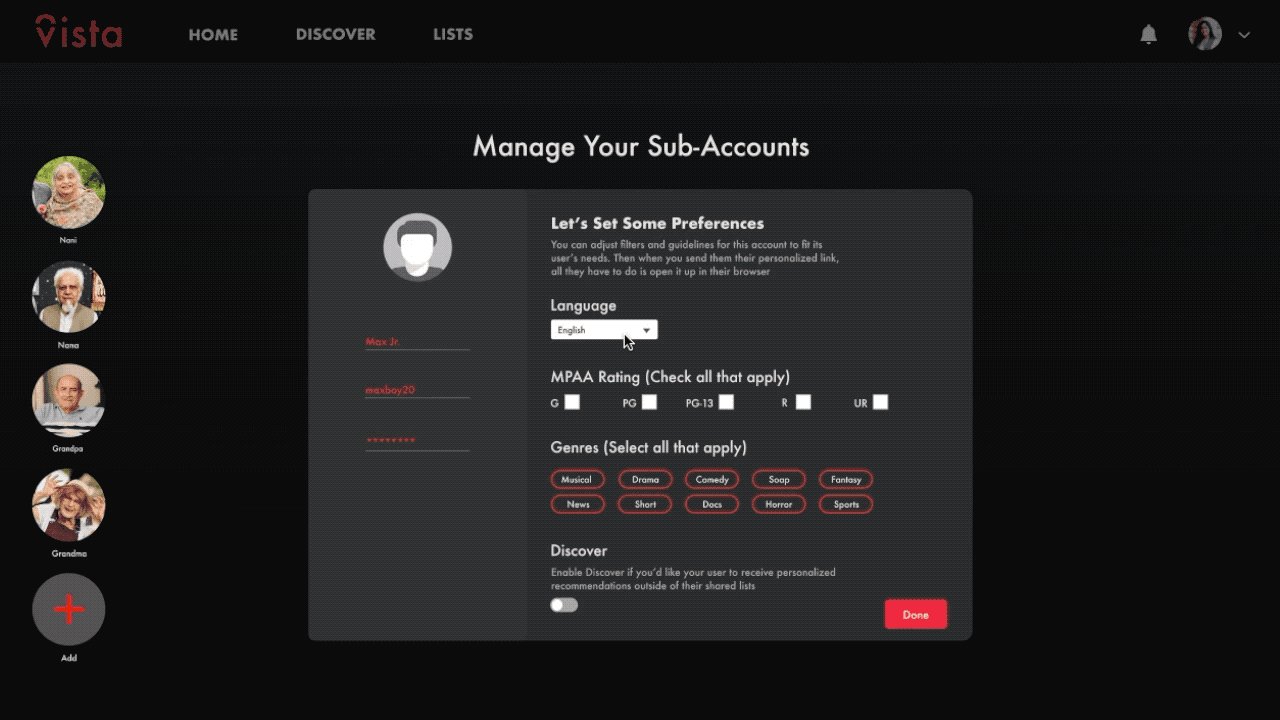
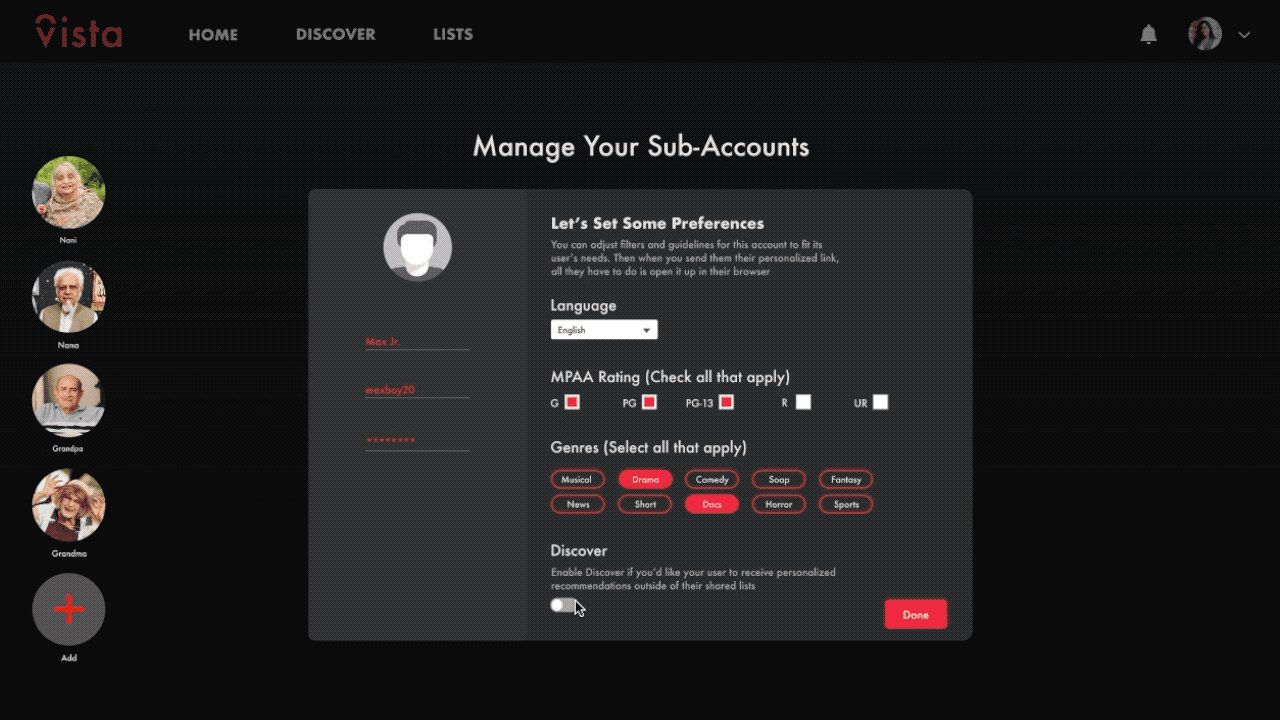
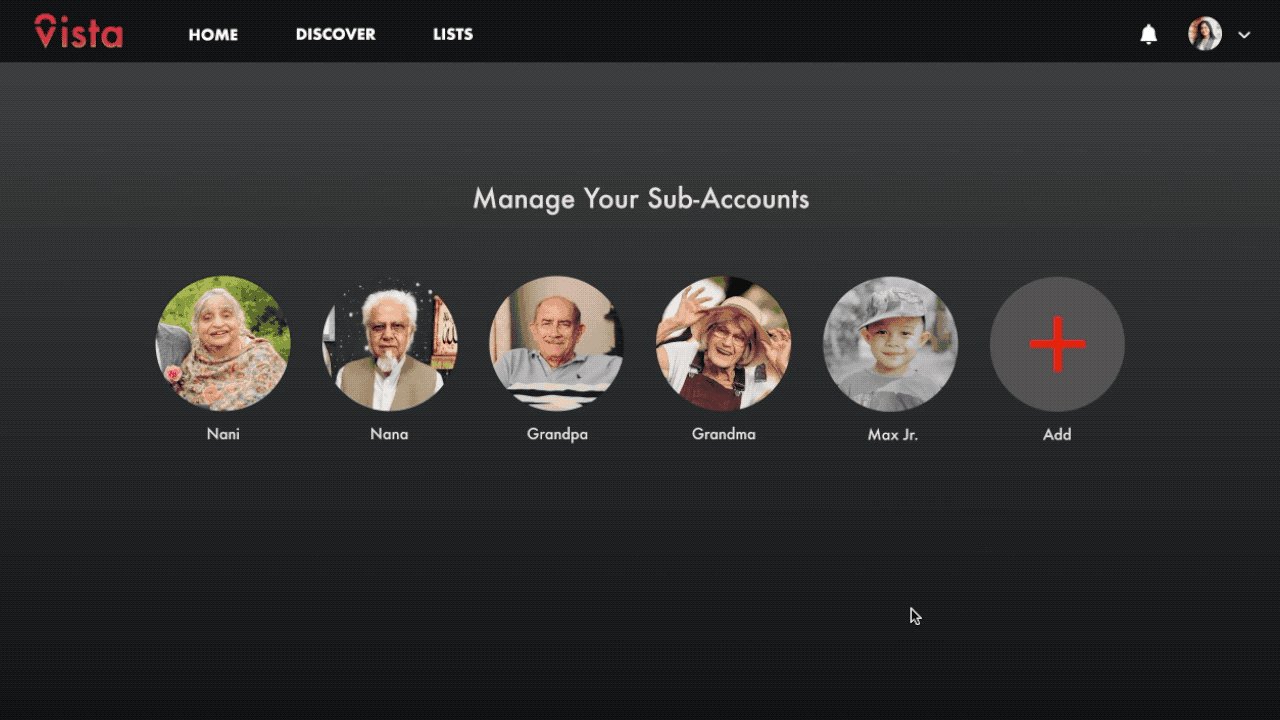
Another feature we included was sub-accounts. We wanted it to be as easy as possible for people to use the app, as well as make it easy to use for both the younger and older users. Only one person needs to make an account, then they can share their lists to family members who just click a link to watch.


Process
The Challenge
“Design a third-party desktop web site or desktop app (not Netflix-branded) where the community can celebrate shared stories together through communal and authentic experiences.”
Isra and I met at UCLA as linguistics minors with a shared interest in product design, so we knew right away that we wanted to include voice design in our submission. We wanted people to be able to use the app asynchronously unlike watch party apps so we decided that the ability to add voice messages at different timestamps in the video would be our core feature.
Users and Audience
Our goal with Vista was to connect families that were spread out across the world through video content. Isra and I decided to focus on ensuring older, non-fluent English speakers could easily navigate the app. We wanted to create a product where older and younger viewers could bond together, crossing language barriers and time zones.
Interviews and Research
Since we only had two days to work on the project, we were not able to conduct too much research, but we did factor our personal experiences into it. Isra and I both are from immigrant families, and have family members overseas that aren’t fluent English speakers. We wanted Vista to be able to cater to all of their needs, the most important of which are:
An app where people don’t have to be online at the same time to watch together
Users will speak different languages at different proficiencies, so if voice is included, a transcription and translation feature is required as well
Bypass creating an account if possible

Wireframes
First, I drew out some idea sketches on paper before making wireframes on Figma together with Isra. We then switched to XD to make the final prototype. Normally, we would then iterate many times to refine our ideas but due to the time limit, this part of the process was cut short.

Final Thoughts
In the end, it was great to be able to work with my friend remotely and end up with a submission that we were pretty proud of. I learned how to use a new design tool (Adobe XD), put my linguistics knowledge to use in the voice design, and got to practice my interaction design skills.
What’s Next
Due to the 48 hour time limit, there are a lot of things that we were not able to do before submitting our project. In the ideation stage we didn’t have time to conduct real interviews or research nor did we have the chance to consider all the possible use cases before moving forward. If given more time to iterate upon our idea, we would end up with a much more refined and organized final product. I would also refine the visual design of the project, and make sure that everything is accessible and legible, and further explore possible color schemes and fonts. Finally, the prototyping. Isra and I were both new to Adobe XD, but if we had more time to get familiar with it, we probably could have used the animation and micro-interaction features to further enhance the viewer’s experience when playing around with the prototype.
Thanks for reading! Check out the prototype if you haven’t had the chance!