
ServiceNow Summer 2020 Internship

ServiceNow Internship
Summer 2020 UX Design Intern on the Mobile Design team.
Intro
Even though it had to be converted to a remote experience due to COVID-19, I spent an amazing 12 weeks of summer working with the Mobile Design team at ServiceNow as a UX Design Intern.

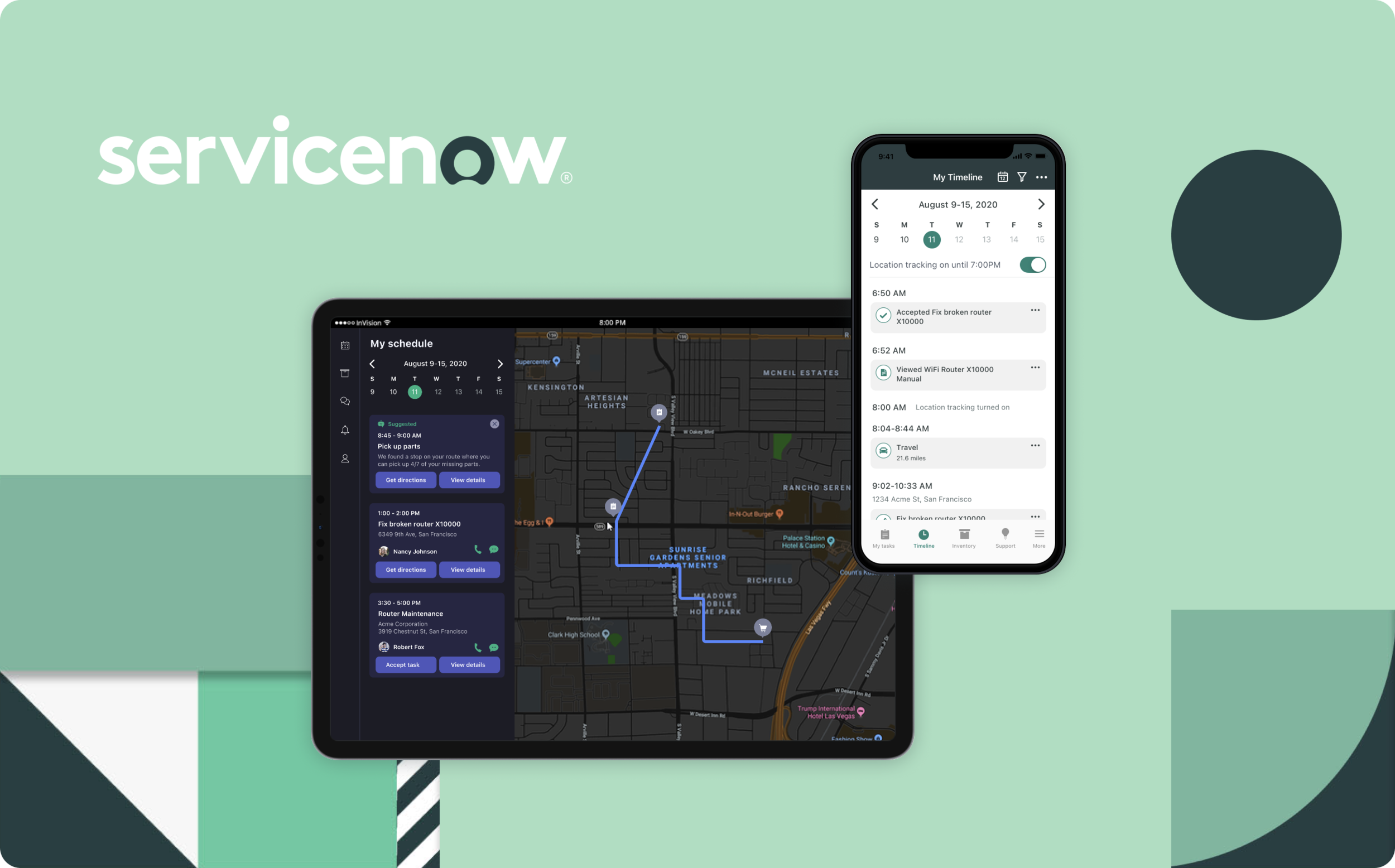
Project 1: Timeline
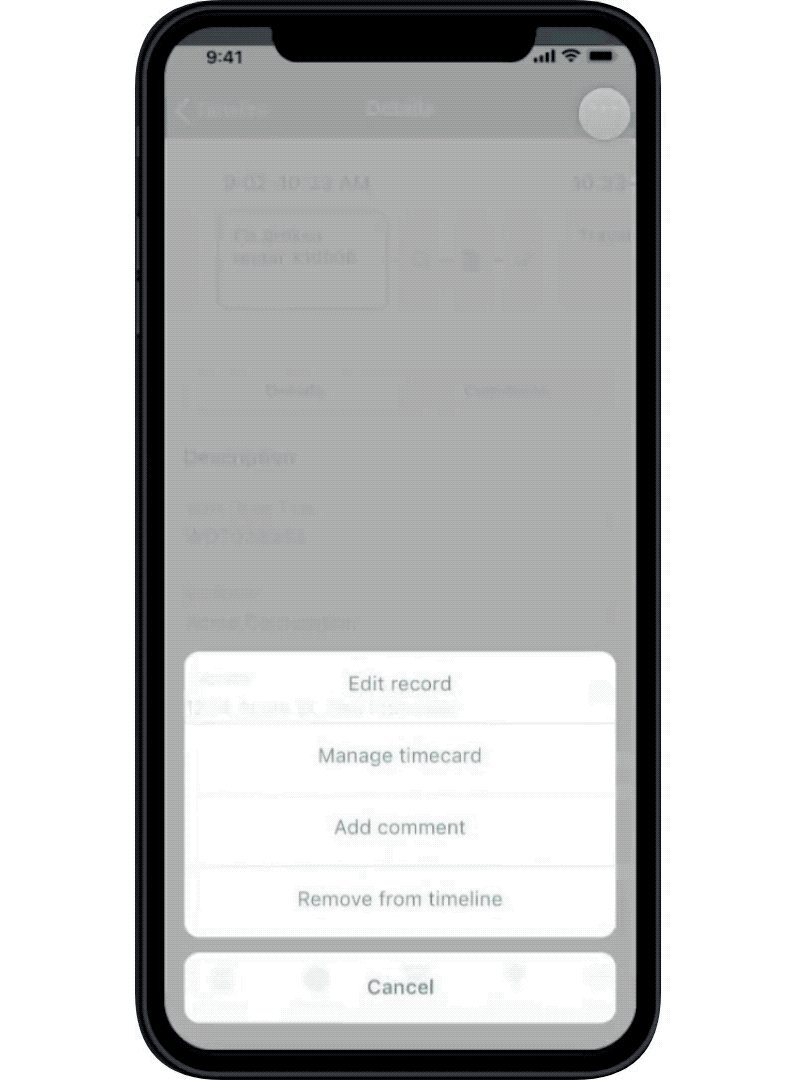
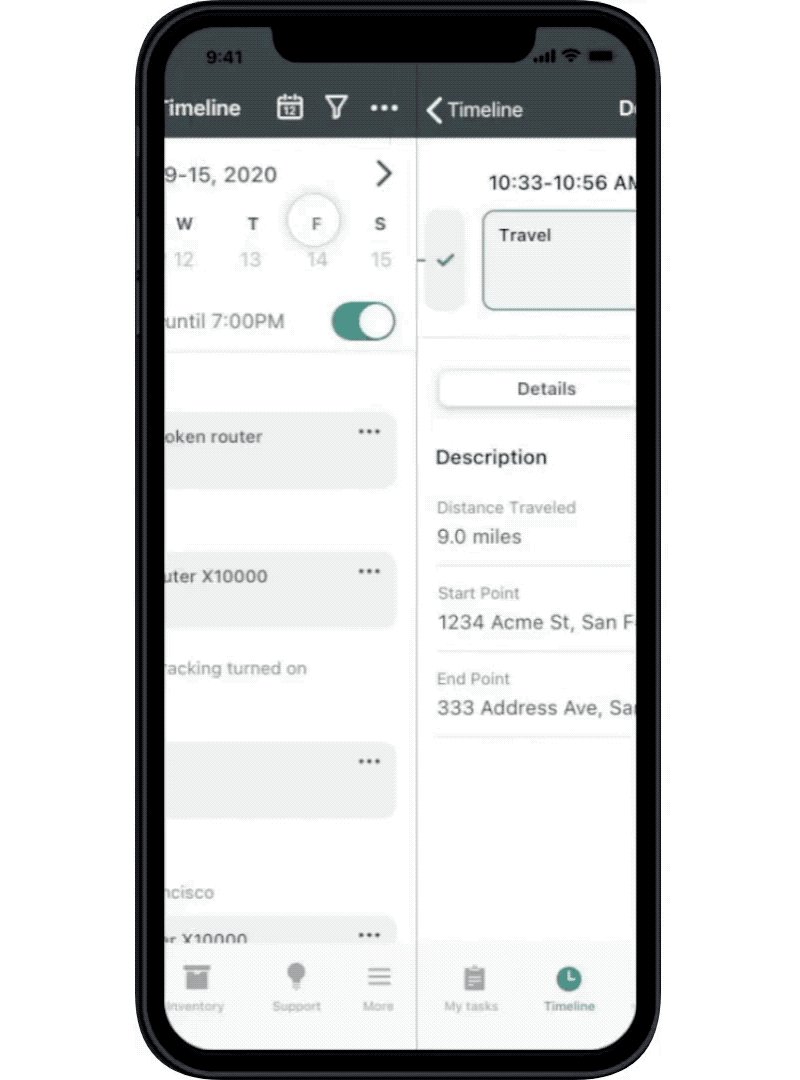
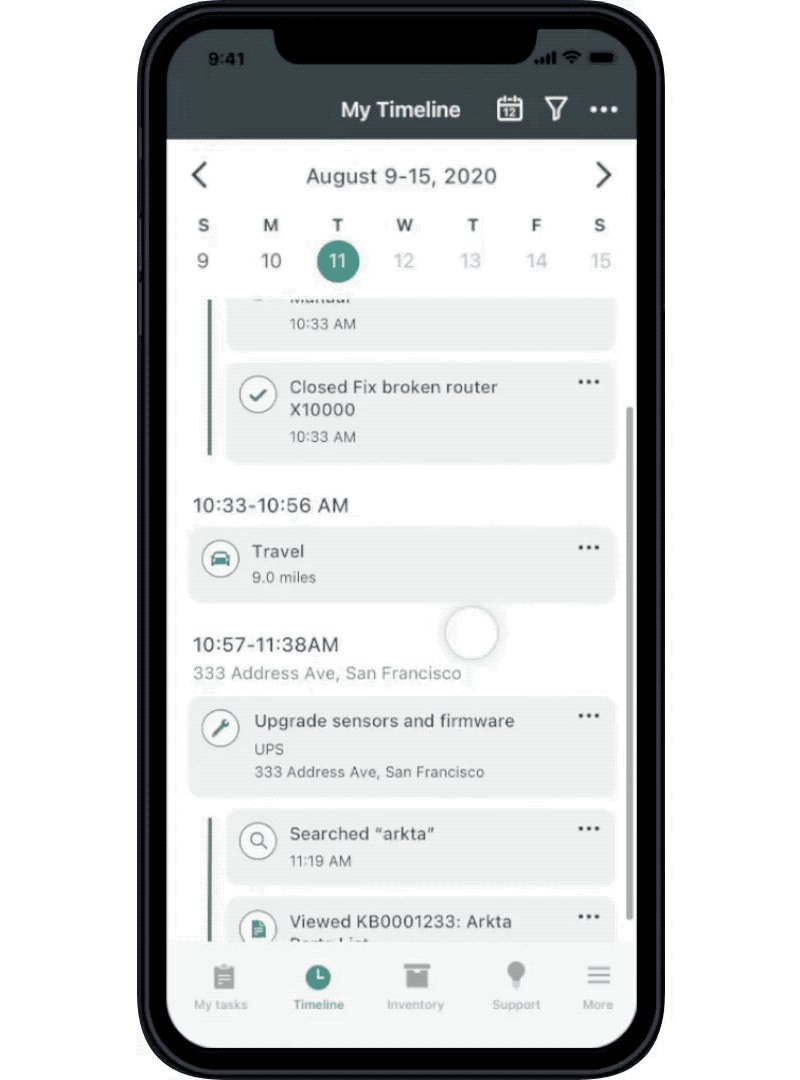
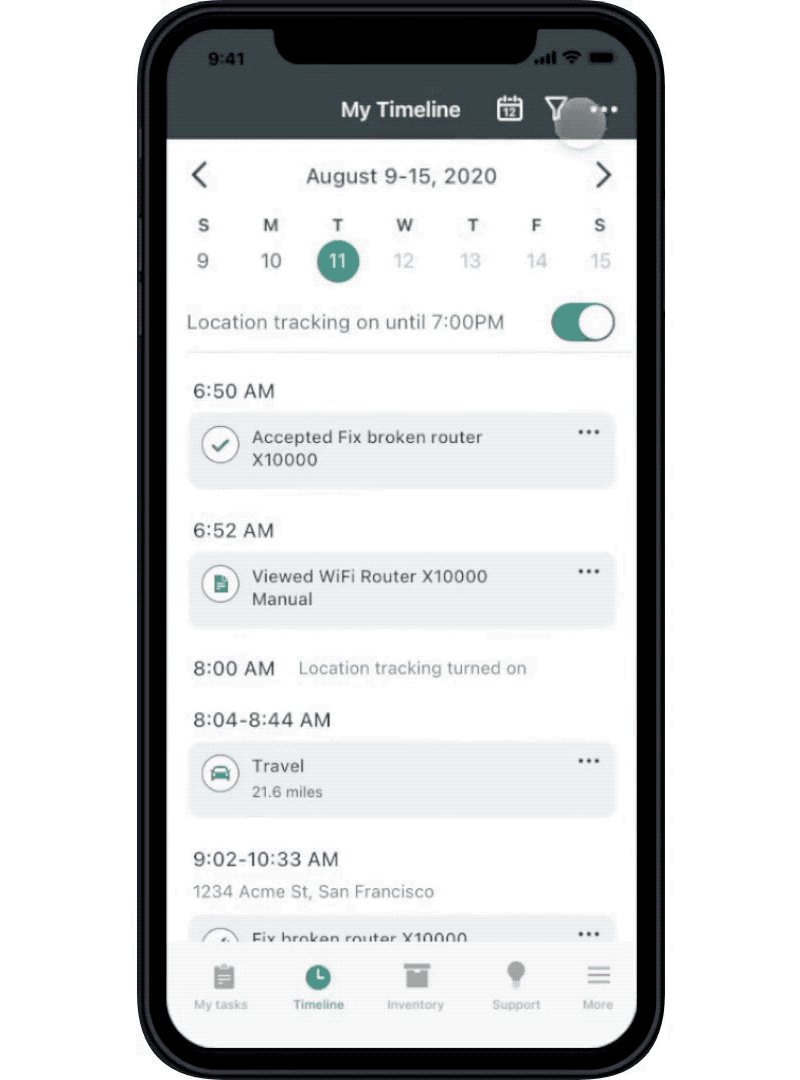
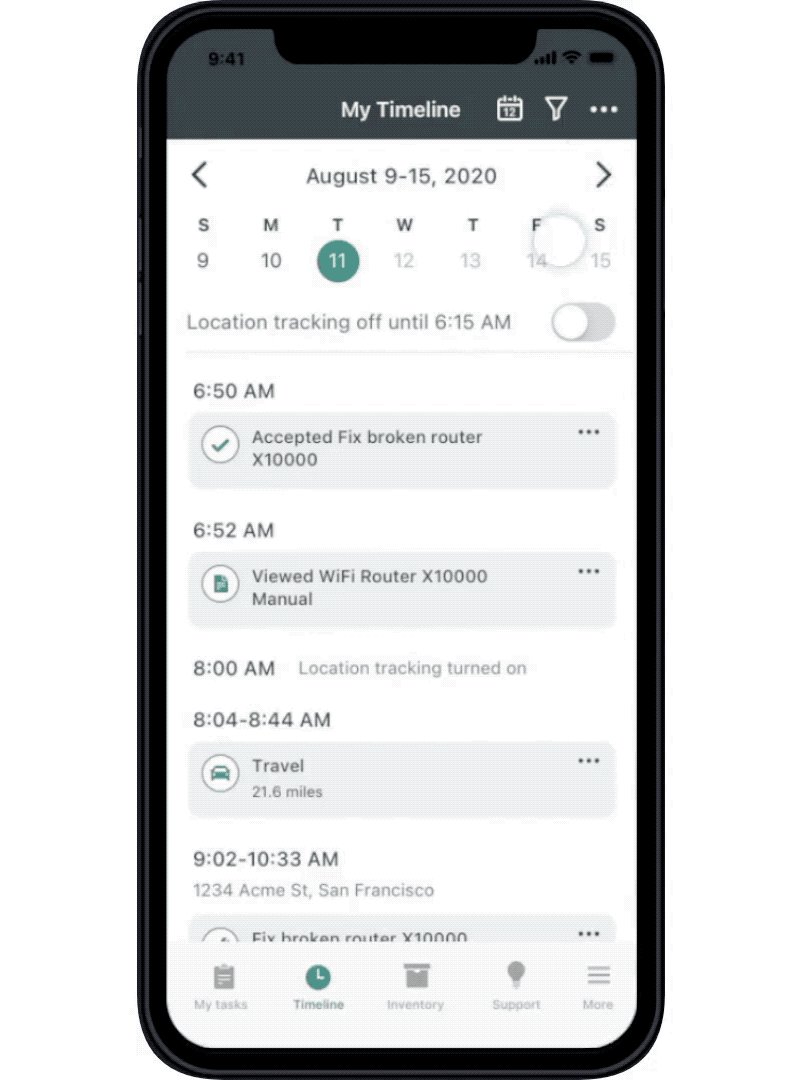
One of my projects this summer was designing Timeline, a mobile app template for tracking employees’ location and app activity throughout the day.
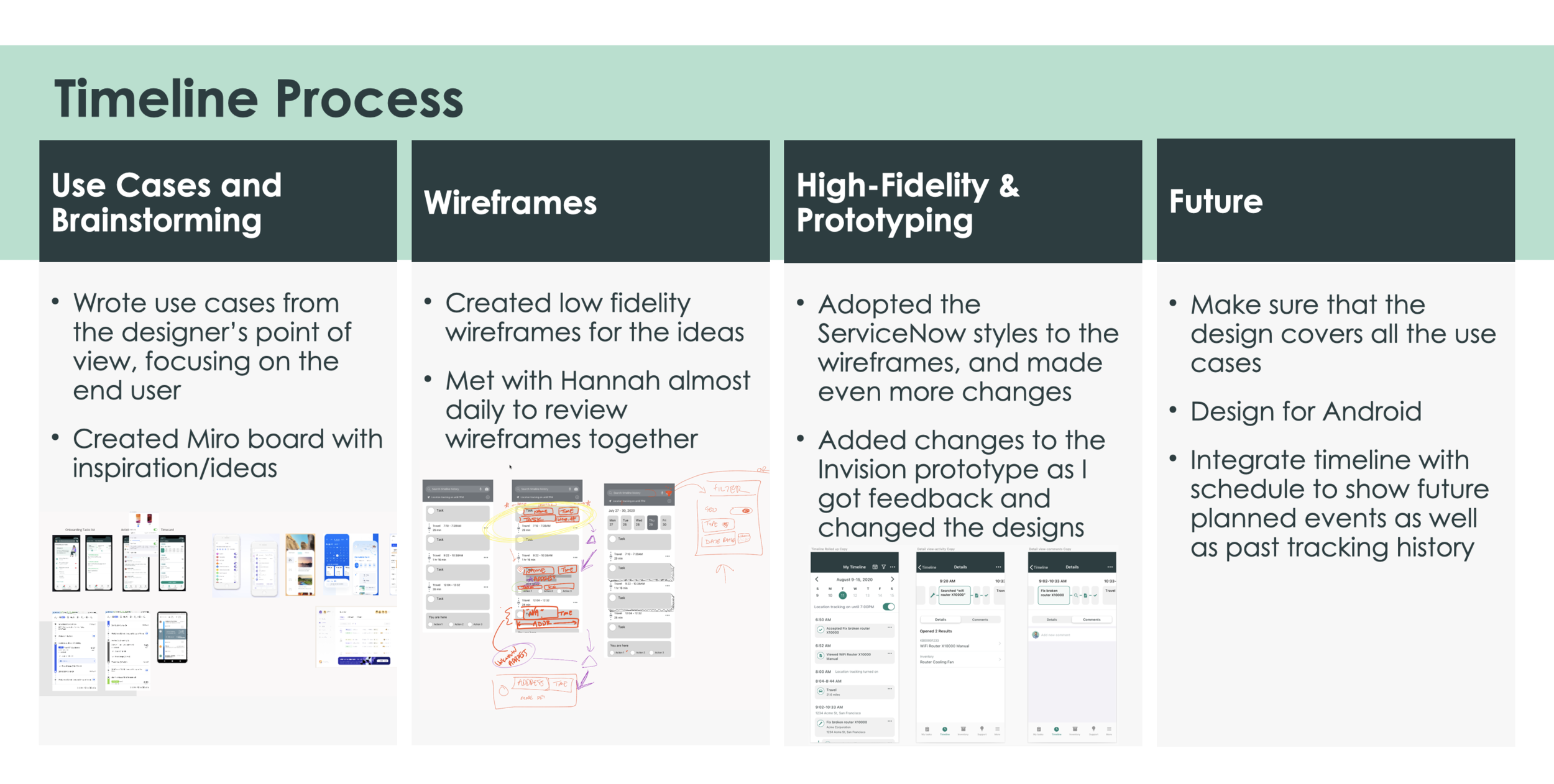
I had two weeks to design and present a concept that catered to the happy path of the most ideal user, the field service technician. While Timeline will eventually become usable for all the business units of ServiceNow, we chose to first focus on Field Service Management since they would use the location tracking function most.

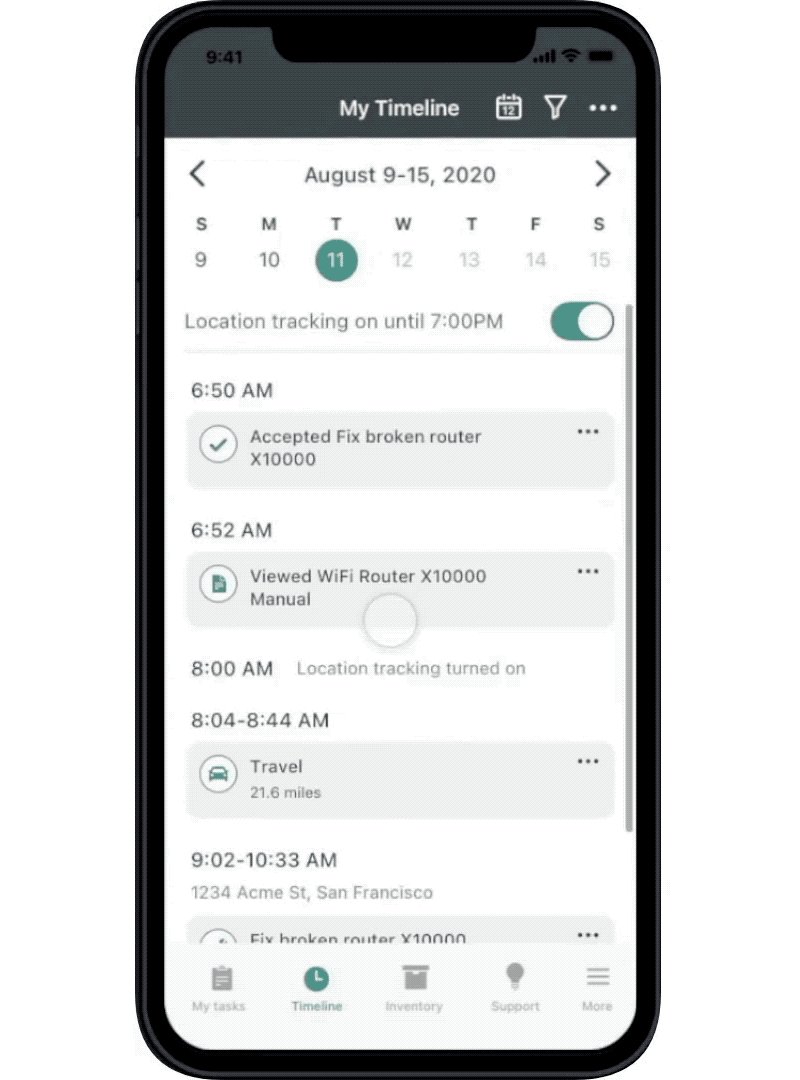
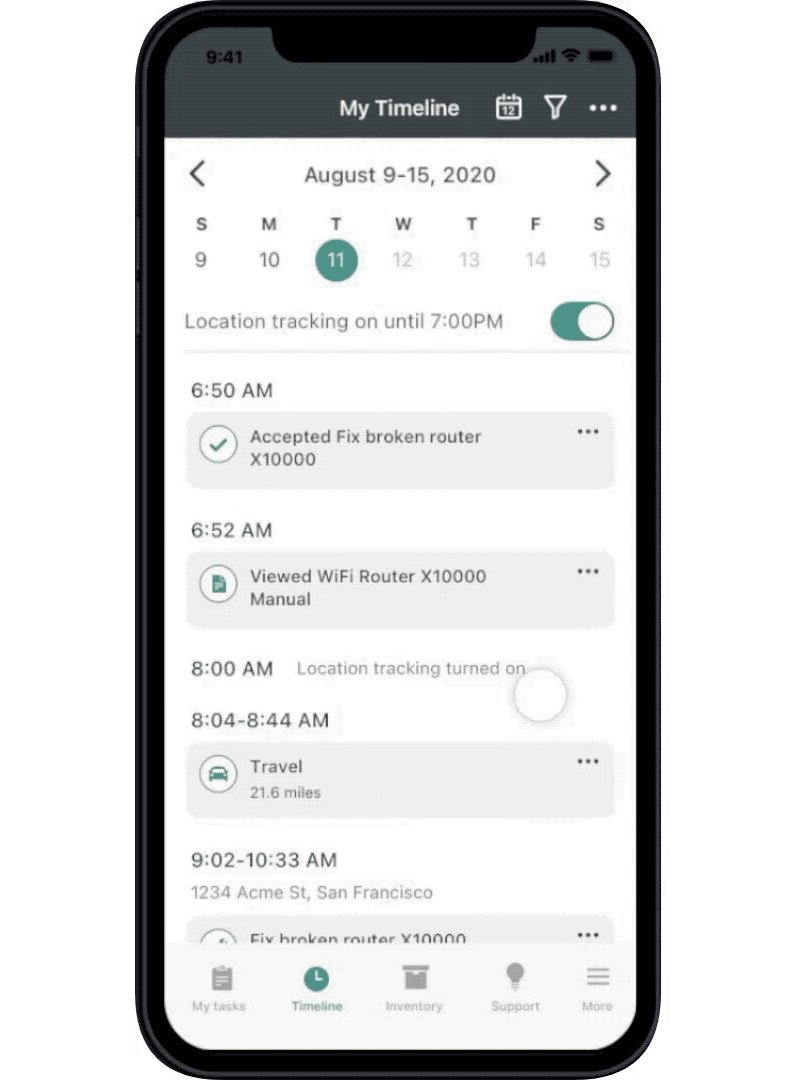
Timeline lets employees easily see each activity they did throughout their work day and helps save time when logging mileage or adding hours to their timecard.

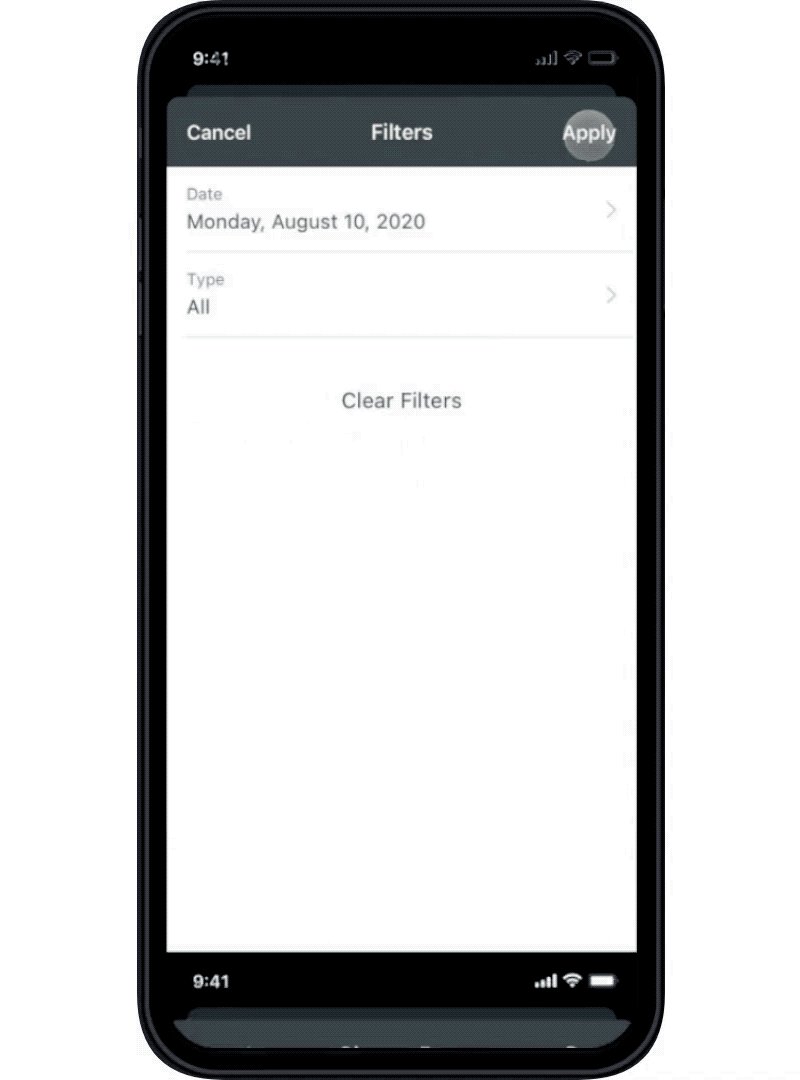
To help employees refer back to their activity history, Timeline allows employees filter through their activity by date and activity type. Employees are also able to schedule when the location tracking will automatically turn on and off so they will not have to worry about accidentally tracking their location when they’re off hours.

If it got positive feedback internally and from user testing, I would add additional use cases such as a summary of a team’s activity for the manager and future safe workplace contact tracing.
I had an great time with this project since I got to experience what it’s like to work closely with a PM, and learned the value of the writing use cases. Creating a design that covered all the main features of the happy path in two week time span was an exciting challenge.

Project 2: Field Service Management Vision
My main project during my internship was designing a 2-3 year vision for ServiceNow’s Field Service Management (FSM) Agent app.
Workshops
In the beginning of summer, I attended 3 workshops with researchers, PMs, and other designers where we reviewed research on the field service technician’s journey and brainstormed new ideas and concepts for the future app. Each workshop focused on a different part of the field technician’s journey (pre-job, on-job, post-job).

For the pre-job portion of the technician’s journey, the main problems we identified are how to optimize a technician’s routes throughout the day and making sure they have all the equipment and knowledge required to complete those tasks before arriving onsite.
For the on-job portion we focused on improving the task details page. We wanted to be able to help the agent during the job by giving recommendations through the playbook as well as AR tools and remote expert support.
For the post-job portion, we identified two main areas of improvement: the debrief process and post-job validation. Many technicians chose to debrief all of their tasks at the end of the day instead of immediately after each task, but they would sometimes have trouble remembering details from tasks earlier in the day when writing up their debriefs. For post-job validation, we wanted technicians to know how they’re performing and feel rewarded for doing a good job.
Wireframes
After each workshop, I created low fidelity wireframes for all the most popular ideas from the brainstorming session.

User Interviews
Then, the team conducted interviews with real field service technicians and got their opinions on the wireframes. After watching all the interviews and taking notes, I wrote use cases which we used to decide which features to prioritize in the high-fidelity designs.
High-Fidelity
The high fidelity version was super exciting to make. We designed it for iPad instead of phone because many technicians we interviewed that had access to company-issued tablets said they preferred them over phones. We also chose to brand it in a dark mode because dark mode is easier on the eyes if the technicians are using the app in darker environments or looking at the screen for long periods of time.


It was definitely challenging to design for iPad since it was my first time and the FSM Vision team’s first time doing so. Taking advantage of the larger screen while still making sure that all of our features were still compatible with the iPhone was difficult, so I advocated to the team that we should create wireframes for both phone and tablet before moving into high-fidelity so we could compare the designs across both devices and make sure they were all consistent and accessible.
If I had more time, I would want to see the final results from the Kano study analyzing the research from the interviews we conducted. I’m sure I would make changes to the design after those results come out.
I learned a ton from this project! I’m so lucky to be able to have access to so much research even before starting design, as well as being able to hear some of the feedback on my wireframes from real end users, which helped improve the final design.

Final Thoughts
It was great to be able to reference real research when designing, and working on a product where I already knew exactly who the users were reinforced the importance of writing use cases before even starting my designs. I had the chance to design exciting and new features without constraints with the FSM Vision project, but also was able to use the ServiceNow design system’s components and symbols when designing Timeline, which really helped to produce better work in the short time that I had to complete the design.
Even though this internship had to be turned remote, it was still an incredible experience. I’m super grateful to the entire team at ServiceNow for making this remote internship so great. A special thanks to my manager Stefan and my mentor Paulina for giving me support and guidance throughout my summer!