
MSCL

MSCL
Strong and Simple.
Background
MSCL (pronounced “muscle”) is a personal design project that I made when I started going to the gym more often and wanted to track and view my progress. The project spanned about 2 months, from August-October 2019.

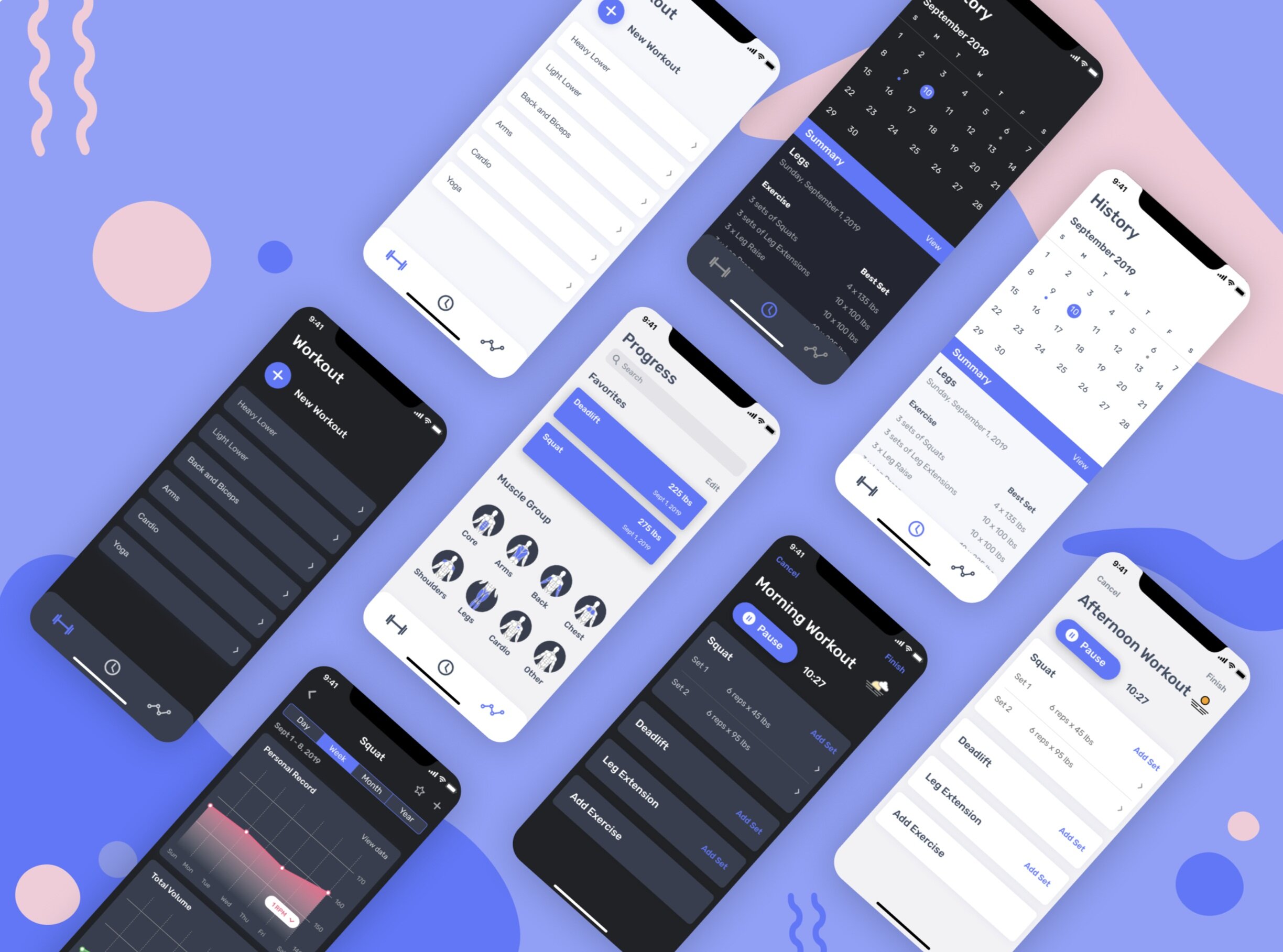
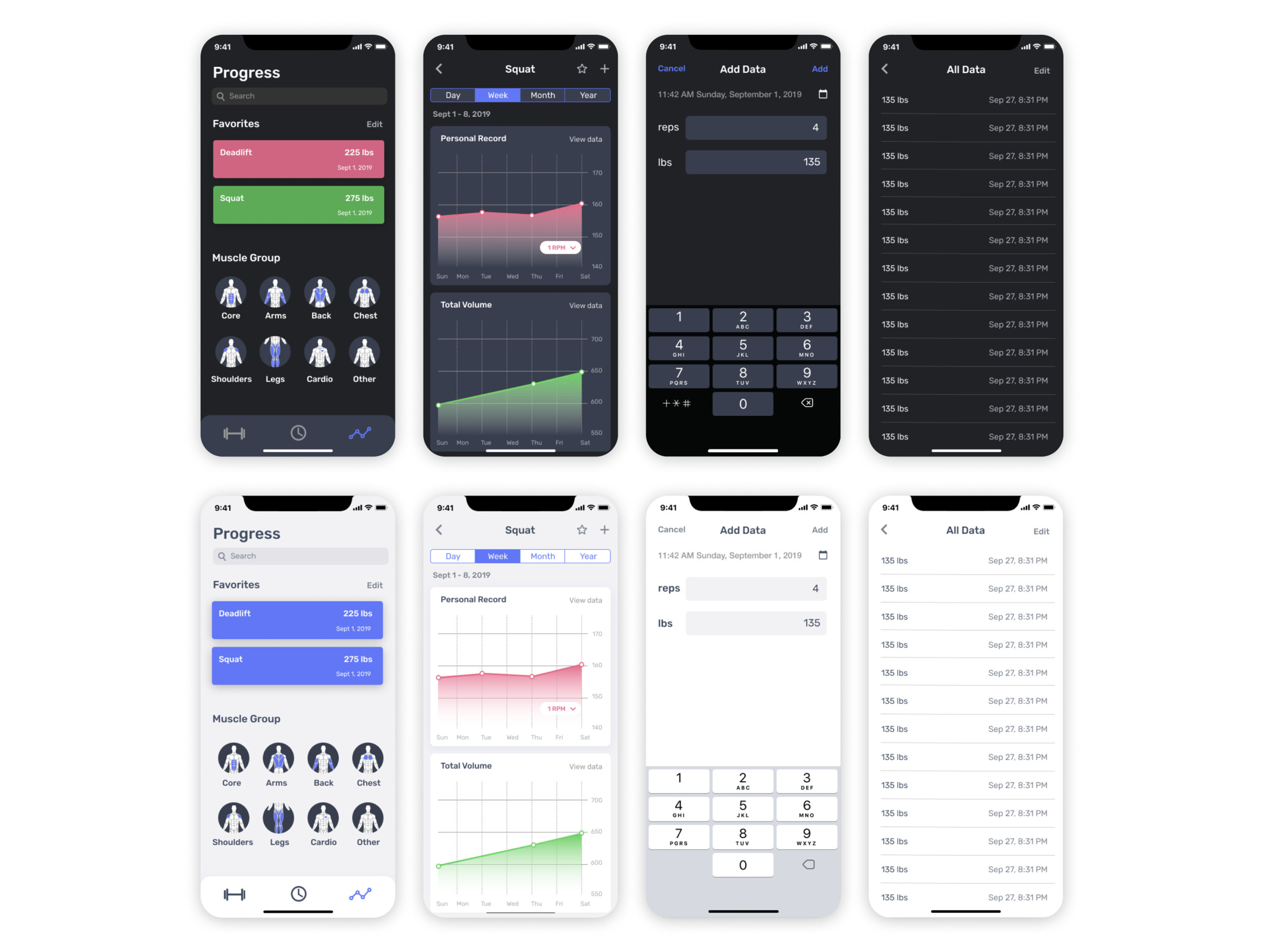
Final Version
MSCL is a fitness tracker that allows you to log your workouts as you do them, choose from a comprehensive selection of exercises, and easily track your progress in the gym.
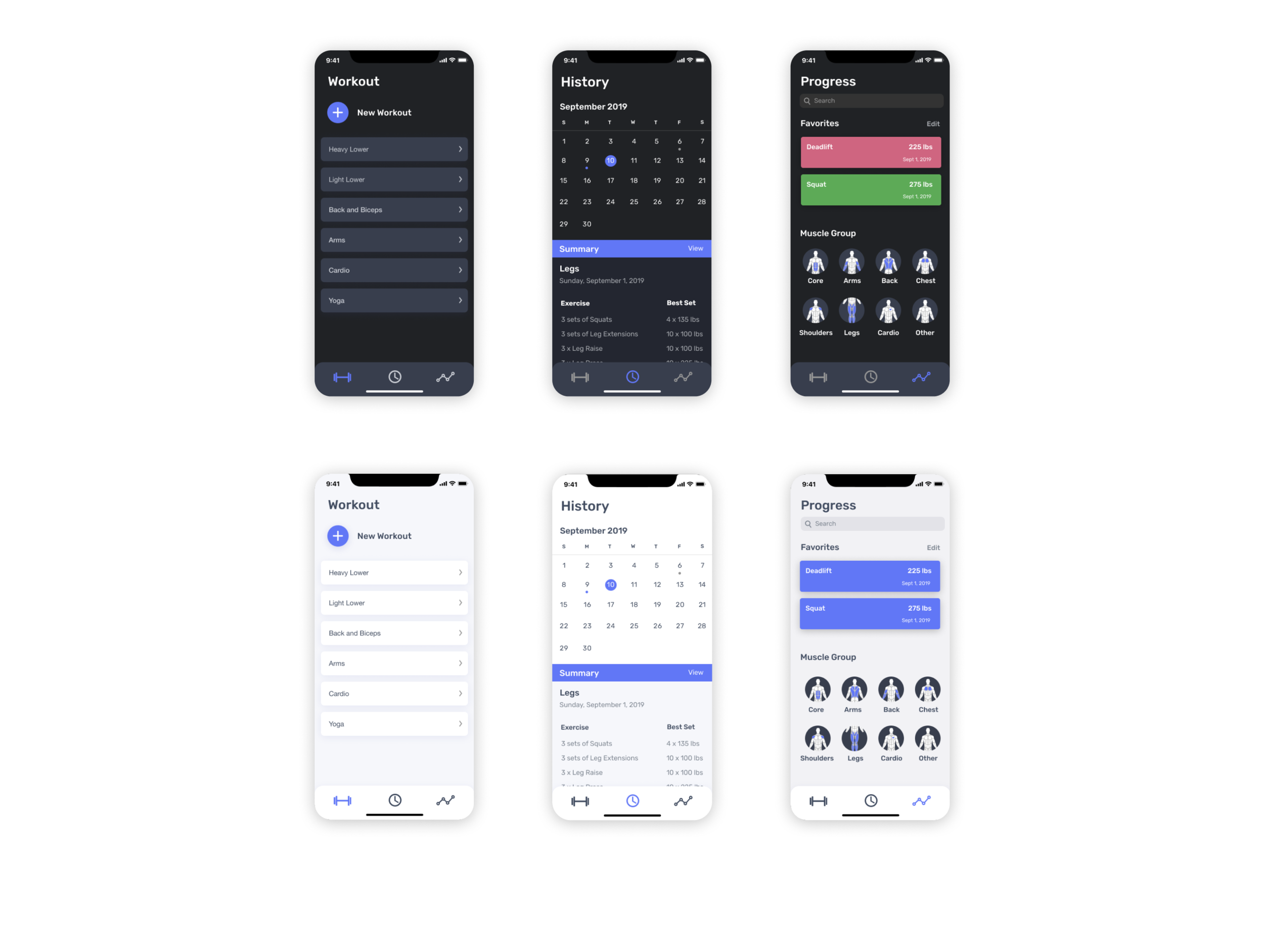
The navigation of the app has 3 sections: Workout, History, and Progress.
I ended up designing the final app in both a light and a dark mode.

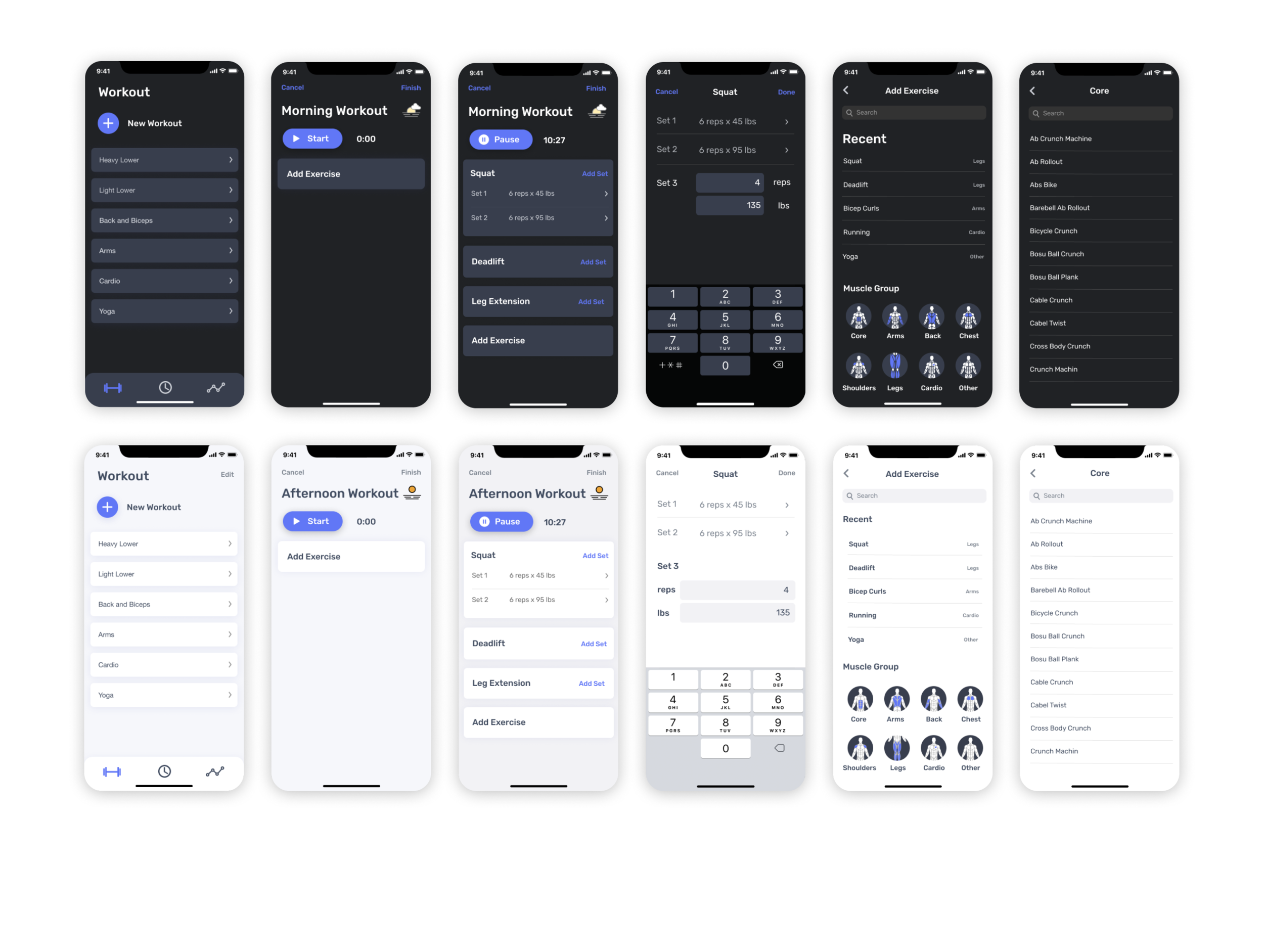
Workout
To start a workout, people can either choose to create a new workout, or start a saved routine. They can add sets and exercises while working out, and their workouts will be automatically be timed. Exercises are filtered by search, most recent exercise, and muscle group.

History
Workout history is in a calendar view so that users can see their history chronologically and view their workout summary. They can edit their past workouts and add them to saved workouts in case they want to repeat the same workout in the future.

Progress
To see their progress, people can search exercises by name or by muscle group. If it is an exercise they want to closely monitor progress on, they can add it to favorites. They can view their progress on two visual graphs: personal record for up to 10 reps, and total volume, which is weight multiplied by number of reps. Users can also view all data in a list form, as well as add additional data in case it was not automatically recorded in a workout.

Process/Iterations
Problem
There are a ton of fitness apps out there, but what I found is that they tend to be overcomplicated, and attempt to have every single feature available, which can be overwhelming when first learning to use the app. I wanted to design a fitness tracking app that only covered the essential features, and was intuitive and easy to use.
Users and Audience
The intended user of MSCL is someone who already has a little bit of experience in the gym, but wants to up their game and start tracking their progress.
Interviews/Research
After interviewing 8 people with an intermediate to advanced level of experience going to the gym, these are the key takeaways of what they look for in a workout app:
1. The ability to customize workouts
2. Simple and intuitive progress graphs
3. Not having too many features that overcomplicate the app

Wireframes
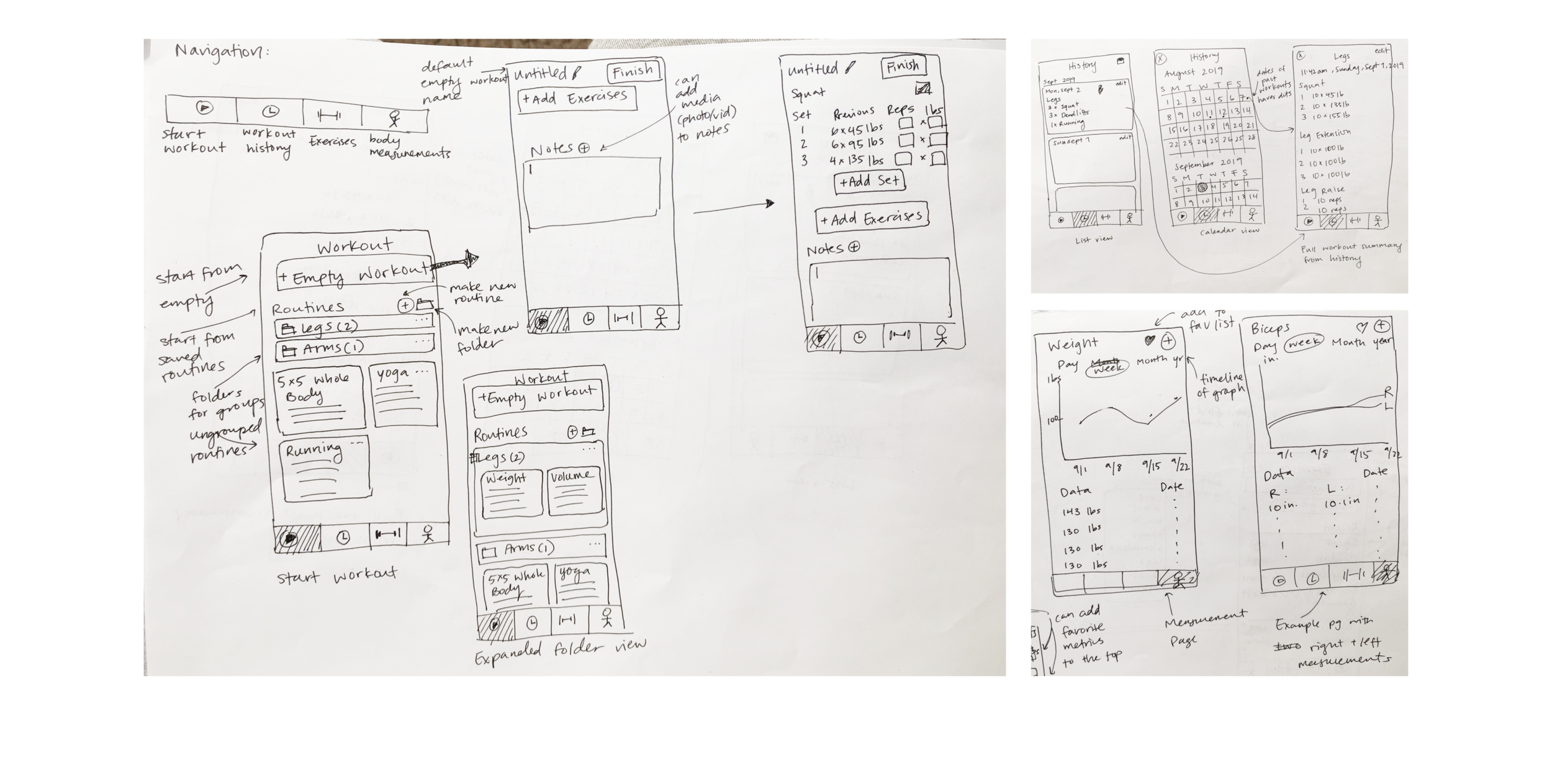
I first sketched out my ideas onto paper before making wireframes on Figma.


Iteration 1
In an attempt to make the app as customizable as possible, I tried to include a lot of more advanced features like the option to create workouts in advance as well as log exercises while you are working out. I also wanted people to be able to save workouts by group, have multiple ways to view history, and track body measurements in addition to lifting progress.

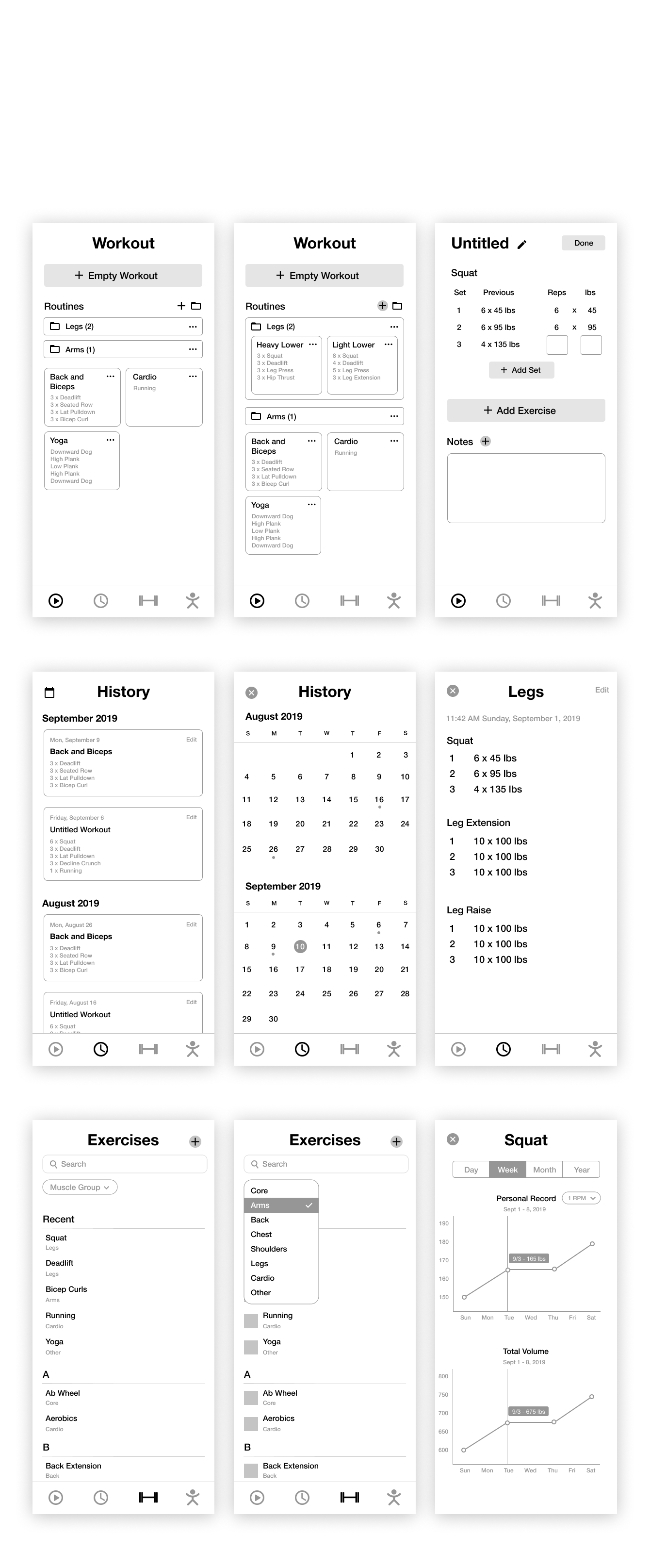
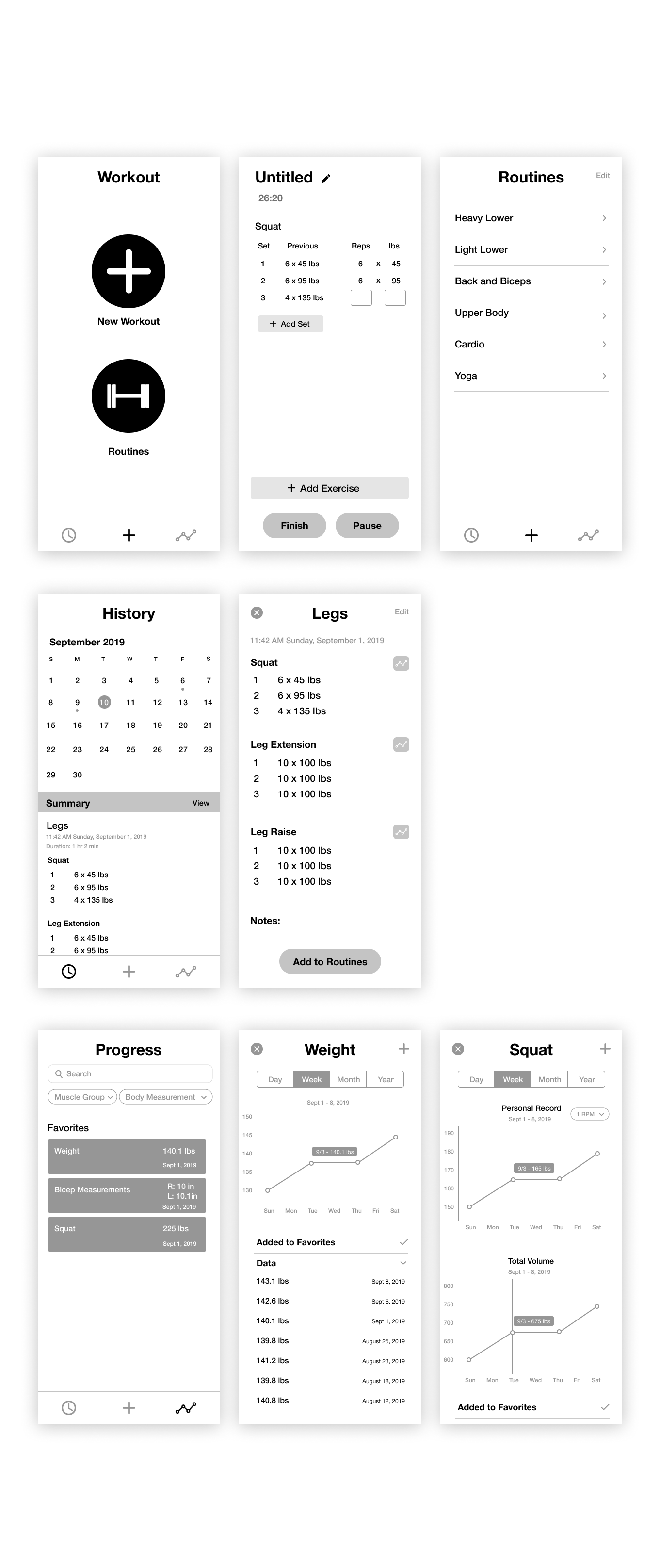
Iteration 2
In my second iteration, I simplified the workout page because my designs for creating a new routine vs. starting an existing saved routine were confusing. I also removed a number of features to focus on the core needs of my user such as the list view of the history page and the exercises page.

Iteration 3
For the workout page, I mostly changed the design for adding a set so that the tap target would be larger.
For the progress, I decided to remove body measurements as trackable metrics and decided to only focus on progress for exercises. I also moved the data list to a new page, rather than including it on the same page as the graphs.
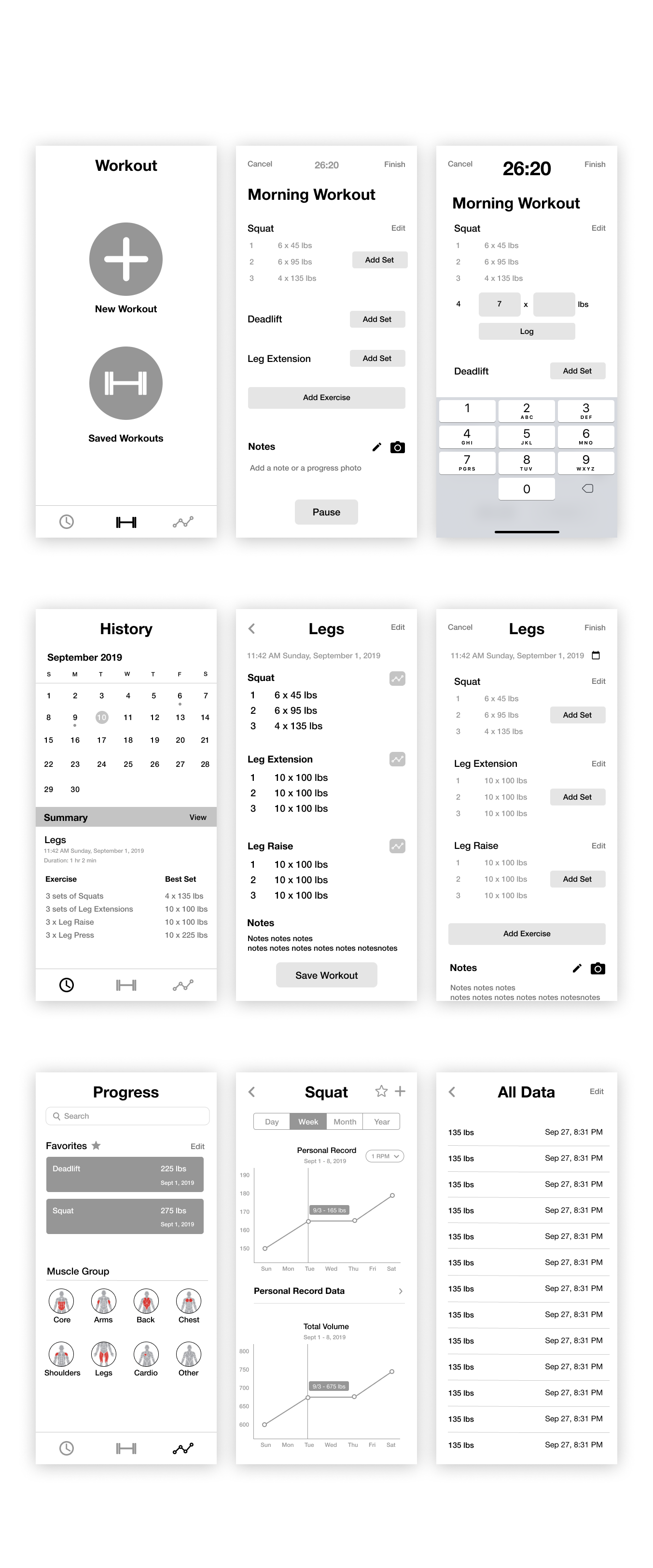
Changes from Iteration 3 to Final Version
The majority of the changes made from iteration 3 to the final version were on the workout page. I changed the navigation so that workout page would be left rather than center and combined the new workout and saved workouts to the same screen. I also restructured the workout page so that adding a set would be done in a new page. I also removed the notes option, as it complicated the design and was not as important of a feature to include.

Lessons Learned
When I first started out this project, I thought my initial design could use a few tweaks but it wouldn’t be that far from the final result. I couldn’t have been more wrong. After each iteration of my wireframes, I asked for feedback from other designers and friends who work out, and used that feedback to improve my design. I learned to not get too attached to any of my ideas or work, and that allowed me to be able to explore new ideas and ultimately come up with a better final product.
Next steps
I created a simple hi-fidelity prototype of MSCL using Figma’s prototyping tool but I would like to learn how to prototype with more microinteractions and make a more polished version of MSCL in the future. In addition, I would love to get real user feedback from people trying this app out in the gym, and use those results to tweak and refine this designs further.
Thank you for reading!